Departments Style 1
Dental Care
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incid idunt ut labore et dolore magna.
Read MoreCardiology
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incid idunt ut labore et dolore magna.
Read MoreEye Care
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incid idunt ut labore et dolore magna.
Read More
<div class="department-style-1">
<div class="container">
<div class="row">
<div class="col-lg-4 col-md-6 col-12">
<div class="item">
<div class="icon">
<svg id="Dental_care" data-name="Dental care" xmlns="http://www.w3.org/2000/svg" width="61.277" height="61.277" viewBox="0 0 61.277 61.277">
<path id="Path_46" data-name="Path 46" d="M61.277,16.624C61.277-.2,38.924-6.4,30.358,8.271c-2.9.64-5.489,2.29-9.83.665A24.682,24.682,0,0,0,12,7.669c-5.477,0-12,2.558-12,14.493C0,29.838,4.685,34.43,6.166,40.071,7.123,43.7,6.843,51.878,8.2,57.98a4.376,4.376,0,0,0,8.387.358c3.83-12.024,6.843-12.958,7.66-12.958s3.83.934,7.66,12.958a4.376,4.376,0,0,0,8.387-.358,74.669,74.669,0,0,0,1.277-10.6c.5-7.509.549-7.841,3.83-14.25A16.614,16.614,0,0,0,61.277,16.624ZM39.869,39.47c-1.021,3.914-.74,12.152-2.055,18.037a1.824,1.824,0,0,1-3.46.153c-6.268-19.674-13.928-19.712-20.2,0a1.824,1.824,0,0,1-3.46-.1C9.421,51.686,9.664,43.487,8.643,39.521c-1.609-6.2-6.089-10.361-6.089-17.359,0-8.033,3.089-11.935,9.447-11.935a22.044,22.044,0,0,1,7.66,1.113,13.239,13.239,0,0,0,9.332,0A16.63,16.63,0,0,0,42.549,33.087a32.014,32.014,0,0,0-2.681,6.383Zm4.813-8.775A14.071,14.071,0,1,1,58.724,16.624,14.057,14.057,0,0,1,44.681,30.695Z" transform="translate(0 -0.021)" fill="#f37272"/>
<path id="Path_47" data-name="Path 47" d="M45.965,11.322H40.908V6.264A1.264,1.264,0,0,0,39.643,5H34.586a1.264,1.264,0,0,0-1.264,1.264v5.057H28.264A1.264,1.264,0,0,0,27,12.586v5.057a1.264,1.264,0,0,0,1.264,1.264h5.057v5.057a1.264,1.264,0,0,0,1.264,1.264h5.057a1.264,1.264,0,0,0,1.264-1.264V18.908h5.057a1.264,1.264,0,0,0,1.264-1.264V12.586A1.264,1.264,0,0,0,45.965,11.322ZM44.7,16.379H39.643a1.264,1.264,0,0,0-1.264,1.264V22.7H35.85V17.643a1.264,1.264,0,0,0-1.264-1.264H29.529V13.85h5.057a1.264,1.264,0,0,0,1.264-1.264V7.529h2.529v5.057a1.264,1.264,0,0,0,1.264,1.264H44.7Z" transform="translate(7.726 1.295)" fill="#f37272"/>
</svg>
</div>
<h3>Dental Care</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incid idunt ut labore et dolore magna.</p>
<a href="#" class="btn btn-primary btn-style-5 btn-style-md" title="Title">Read More<svg xmlns="http://www.w3.org/2000/svg" width="12" height="12" viewBox="0 0 12 12">
<g id="Group_39243" data-name="Group 39243" transform="translate(-729.151 -2649.15)">
<g id="Rectangle_21" data-name="Rectangle 21" transform="translate(729.151 2649.15)" fill="none" stroke="#f37272" stroke-width="1">
<rect width="12" height="12" rx="6" stroke="none"/>
<rect x="0.5" y="0.5" width="11" height="11" rx="5.5" fill="none"/>
</g>
<path id="Path_55" data-name="Path 55" d="M68.558,65.9h-1.9V64H65.9v1.9H64v.76h1.9v1.9h.76v-1.9h1.9Z" transform="translate(668.872 2588.873)" fill="#f37272"/>
</g>
</svg>
</a>
</div>
</div>
<div class="col-lg-4 col-md-6 col-12">
<div class="item">
<div class="icon">
<svg id="noun_heartbeat_603872" xmlns="http://www.w3.org/2000/svg" width="65.455" height="61.277" viewBox="0 0 65.455 61.277">
<path id="Path_54" data-name="Path 54" d="M47.422,3.557c-7.5,0-12.4,5.156-14.7,8.312-2.3-3.155-7.2-8.312-14.7-8.312-10.616,0-18.03,8.236-18.03,20.028,0,18.473,28.567,38.726,31.825,40.975a1.552,1.552,0,0,0,.881.274h.016a1.549,1.549,0,0,0,.88-.274c3.261-2.251,31.854-22.524,31.854-40.975C65.45,11.793,58.037,3.557,47.422,3.557ZM18.024,6.7c8.159,0,12.836,7.907,13.343,8.81a1.552,1.552,0,0,0,2.712,0c.506-.9,5.18-8.809,13.344-8.809,8.919,0,14.912,6.786,14.912,16.887A20.67,20.67,0,0,1,60.277,32H41.012a1.638,1.638,0,0,0-1.552,1.127L35.926,43.81,28.955,18.255a1.632,1.632,0,0,0-3.1-.161L20.477,32H5.162a20.714,20.714,0,0,1-2.051-8.412C3.111,13.484,9.1,6.7,18.024,6.7ZM32.708,61.359C24.51,55.567,12.8,45.473,6.863,35.3H21.6a1.638,1.638,0,0,0,1.525-1.05l3.988-10.316L34.2,49.916a1.637,1.637,0,0,0,1.534,1.211h.044A1.639,1.639,0,0,0,37.328,50L42.192,35.3H58.573C52.633,45.467,40.912,55.563,32.708,61.359Z" transform="translate(0.006 -3.557)" fill="#f37272"/>
</svg>
</div>
<h3>Cardiology</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incid idunt ut labore et dolore magna.</p>
<a href="#" class="btn btn-primary btn-style-5 btn-style-md" title="Title">Read More<svg xmlns="http://www.w3.org/2000/svg" width="12" height="12" viewBox="0 0 12 12">
<g id="Group_39243" data-name="Group 39243" transform="translate(-729.151 -2649.15)">
<g id="Rectangle_21" data-name="Rectangle 21" transform="translate(729.151 2649.15)" fill="none" stroke="#f37272" stroke-width="1">
<rect width="12" height="12" rx="6" stroke="none"/>
<rect x="0.5" y="0.5" width="11" height="11" rx="5.5" fill="none"/>
</g>
<path id="Path_55" data-name="Path 55" d="M68.558,65.9h-1.9V64H65.9v1.9H64v.76h1.9v1.9h.76v-1.9h1.9Z" transform="translate(668.872 2588.873)" fill="#f37272"/>
</g>
</svg>
</a>
</div>
</div>
<div class="col-lg-4 col-md-6 col-12">
<div class="item">
<div class="icon">
<svg id="noun_eye_health_2018533" data-name="noun_eye health_2018533" xmlns="http://www.w3.org/2000/svg" width="87.517" height="47.124" viewBox="0 0 87.517 47.124">
<g id="Group_29" data-name="Group 29" transform="translate(0 0)">
<g id="Group_28" data-name="Group 28">
<path id="Path_56" data-name="Path 56" d="M24.491,41.963h5.962V47.8a1.474,1.474,0,0,0,1.491,1.459h8.943A1.474,1.474,0,0,0,42.377,47.8V41.963H48.34A1.475,1.475,0,0,0,49.83,40.5V31.752a1.475,1.475,0,0,0-1.491-1.459H42.377V24.459A1.475,1.475,0,0,0,40.887,23H31.943a1.475,1.475,0,0,0-1.491,1.459v5.835H24.491A1.475,1.475,0,0,0,23,31.752V40.5A1.474,1.474,0,0,0,24.491,41.963Zm1.491-8.752h5.962a1.475,1.475,0,0,0,1.491-1.459V25.917H39.4v5.835a1.475,1.475,0,0,0,1.491,1.459h5.962v5.835H40.887A1.475,1.475,0,0,0,39.4,40.5v5.835H33.434V40.5a1.474,1.474,0,0,0-1.491-1.459H25.981Z" transform="translate(7.344 -12.566)" fill="#f37272"/>
<path id="Path_57" data-name="Path 57" d="M89.532,38.72a52.991,52.991,0,0,0-86.988,0,1.471,1.471,0,0,0,0,1.685,52.991,52.991,0,0,0,86.988,0A1.476,1.476,0,0,0,89.532,38.72Zm-22.881.842A20.612,20.612,0,1,1,46.038,18.945,20.637,20.637,0,0,1,66.65,39.562Zm-61.091,0A50.117,50.117,0,0,1,31.387,21.144a23.5,23.5,0,0,0,0,36.838A50.13,50.13,0,0,1,5.559,39.562Zm55.127,18.42a23.5,23.5,0,0,0,0-36.838A50.121,50.121,0,0,1,86.516,39.562,50.13,50.13,0,0,1,60.686,57.982Z" transform="translate(-2.279 -16)" fill="#f37272"/>
</g>
</g>
</svg>
</div>
<h3>Eye Care</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incid idunt ut labore et dolore magna.</p>
<a href="#" class="btn btn-primary btn-style-5 btn-style-md" title="Title">Read More<svg xmlns="http://www.w3.org/2000/svg" width="12" height="12" viewBox="0 0 12 12">
<g id="Group_39243" data-name="Group 39243" transform="translate(-729.151 -2649.15)">
<g id="Rectangle_21" data-name="Rectangle 21" transform="translate(729.151 2649.15)" fill="none" stroke="#f37272" stroke-width="1">
<rect width="12" height="12" rx="6" stroke="none"/>
<rect x="0.5" y="0.5" width="11" height="11" rx="5.5" fill="none"/>
</g>
<path id="Path_55" data-name="Path 55" d="M68.558,65.9h-1.9V64H65.9v1.9H64v.76h1.9v1.9h.76v-1.9h1.9Z" transform="translate(668.872 2588.873)" fill="#f37272"/>
</g>
</svg>
</a>
</div>
</div>
</div>
</div>
</div>
Departments Style 2
Dental Care
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incid idunt ut labore et dolore magna. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
Read More
Dental Care
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incid idunt ut labore et dolore magna. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
Read More
Dental Care
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incid idunt ut labore et dolore magna. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
Read More
Dental Care
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incid idunt ut labore et dolore magna. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
Read More
Dental Care
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incid idunt ut labore et dolore magna. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
Read More
Dental Care
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incid idunt ut labore et dolore magna. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
Read More
<div class="department-style-2">
<div class="container">
<div class="department-content departments-list-1">
<ul class="nav nav-pills mb-3" id="pills-tab" role="tablist">
<li class="nav-item" role="presentation">
<button class="nav-link active" id="pills-one-tab" data-bs-toggle="pill" data-bs-target="#pills-one" type="button" role="tab" aria-controls="pills-one" aria-selected="true">
<span class="icon">
<svg id="Dental_care" data-name="Dental care" xmlns="http://www.w3.org/2000/svg" width="61.277" height="61.277" viewBox="0 0 61.277 61.277">
<path id="Path_46" data-name="Path 46" d="M61.277,16.624C61.277-.2,38.924-6.4,30.358,8.271c-2.9.64-5.489,2.29-9.83.665A24.682,24.682,0,0,0,12,7.669c-5.477,0-12,2.558-12,14.493C0,29.838,4.685,34.43,6.166,40.071,7.123,43.7,6.843,51.878,8.2,57.98a4.376,4.376,0,0,0,8.387.358c3.83-12.024,6.843-12.958,7.66-12.958s3.83.934,7.66,12.958a4.376,4.376,0,0,0,8.387-.358,74.669,74.669,0,0,0,1.277-10.6c.5-7.509.549-7.841,3.83-14.25A16.614,16.614,0,0,0,61.277,16.624ZM39.869,39.47c-1.021,3.914-.74,12.152-2.055,18.037a1.824,1.824,0,0,1-3.46.153c-6.268-19.674-13.928-19.712-20.2,0a1.824,1.824,0,0,1-3.46-.1C9.421,51.686,9.664,43.487,8.643,39.521c-1.609-6.2-6.089-10.361-6.089-17.359,0-8.033,3.089-11.935,9.447-11.935a22.044,22.044,0,0,1,7.66,1.113,13.239,13.239,0,0,0,9.332,0A16.63,16.63,0,0,0,42.549,33.087a32.014,32.014,0,0,0-2.681,6.383Zm4.813-8.775A14.071,14.071,0,1,1,58.724,16.624,14.057,14.057,0,0,1,44.681,30.695Z" transform="translate(0 -0.021)" fill="#f37272"/>
<path id="Path_47" data-name="Path 47" d="M45.965,11.322H40.908V6.264A1.264,1.264,0,0,0,39.643,5H34.586a1.264,1.264,0,0,0-1.264,1.264v5.057H28.264A1.264,1.264,0,0,0,27,12.586v5.057a1.264,1.264,0,0,0,1.264,1.264h5.057v5.057a1.264,1.264,0,0,0,1.264,1.264h5.057a1.264,1.264,0,0,0,1.264-1.264V18.908h5.057a1.264,1.264,0,0,0,1.264-1.264V12.586A1.264,1.264,0,0,0,45.965,11.322ZM44.7,16.379H39.643a1.264,1.264,0,0,0-1.264,1.264V22.7H35.85V17.643a1.264,1.264,0,0,0-1.264-1.264H29.529V13.85h5.057a1.264,1.264,0,0,0,1.264-1.264V7.529h2.529v5.057a1.264,1.264,0,0,0,1.264,1.264H44.7Z" transform="translate(7.726 1.295)" fill="#f37272"/>
</svg>
</span>
<h4>Dental Care</h4>
</button>
</li>
<li class="nav-item" role="presentation">
<button class="nav-link" id="pills-two-tab" data-bs-toggle="pill" data-bs-target="#pills-two" type="button" role="tab" aria-controls="pills-two" aria-selected="false">
<span class="icon">
<svg id="noun_heartbeat_603872" xmlns="http://www.w3.org/2000/svg" width="65.455" height="61.277" viewBox="0 0 65.455 61.277">
<path id="Path_54" data-name="Path 54" d="M47.422,3.557c-7.5,0-12.4,5.156-14.7,8.312-2.3-3.155-7.2-8.312-14.7-8.312-10.616,0-18.03,8.236-18.03,20.028,0,18.473,28.567,38.726,31.825,40.975a1.552,1.552,0,0,0,.881.274h.016a1.549,1.549,0,0,0,.88-.274c3.261-2.251,31.854-22.524,31.854-40.975C65.45,11.793,58.037,3.557,47.422,3.557ZM18.024,6.7c8.159,0,12.836,7.907,13.343,8.81a1.552,1.552,0,0,0,2.712,0c.506-.9,5.18-8.809,13.344-8.809,8.919,0,14.912,6.786,14.912,16.887A20.67,20.67,0,0,1,60.277,32H41.012a1.638,1.638,0,0,0-1.552,1.127L35.926,43.81,28.955,18.255a1.632,1.632,0,0,0-3.1-.161L20.477,32H5.162a20.714,20.714,0,0,1-2.051-8.412C3.111,13.484,9.1,6.7,18.024,6.7ZM32.708,61.359C24.51,55.567,12.8,45.473,6.863,35.3H21.6a1.638,1.638,0,0,0,1.525-1.05l3.988-10.316L34.2,49.916a1.637,1.637,0,0,0,1.534,1.211h.044A1.639,1.639,0,0,0,37.328,50L42.192,35.3H58.573C52.633,45.467,40.912,55.563,32.708,61.359Z" transform="translate(0.006 -3.557)" fill="#f37272"/>
</svg>
</span>
<h4>Cardiology</h4>
</button>
</li>
<li class="nav-item" role="presentation">
<button class="nav-link" id="pills-three-tab" data-bs-toggle="pill" data-bs-target="#pills-three" type="button" role="tab" aria-controls="pills-three" aria-selected="false">
<span class="icon">
<svg id="Brain" xmlns="http://www.w3.org/2000/svg" width="54.545" height="60" viewBox="0 0 54.545 60">
<path id="Path_48" data-name="Path 48" d="M62.857,40.84a6.69,6.69,0,0,0,.422-.807c1.61-3.748-.5-8.04-1.262-9.392.274-1.716.815-7.425-3.525-9.614a12.154,12.154,0,0,0-2.738-1c.794-4.239-1.2-7.22-3.57-8.258a5.572,5.572,0,0,0-1.7-.431c-.019-.017-.027-.04-.048-.057-4.334-3.423-8.808-4.7-11.7-3.339A4.526,4.526,0,0,0,37.246,9.07,4.525,4.525,0,0,0,35.76,7.943c-2.89-1.362-7.373-.087-11.7,3.339-.021.017-.03.04-.048.057a5.514,5.514,0,0,0-1.7.431c-2.371,1.038-4.363,4.025-3.57,8.258a12.154,12.154,0,0,0-2.738,1c-4.334,2.19-3.8,7.9-3.525,9.614-.766,1.354-2.877,5.645-1.262,9.392a6.688,6.688,0,0,0,.422.807,6.744,6.744,0,0,0-1.273,6.691,9.121,9.121,0,0,0,3.755,5.078,9.075,9.075,0,0,0,2.263,7.3,7.888,7.888,0,0,0,4.571,2.7A8.022,8.022,0,0,0,28.539,67.4a11.255,11.255,0,0,0,1.411-.091,9.691,9.691,0,0,0,7.3-4.056,9.691,9.691,0,0,0,7.3,4.061,11.269,11.269,0,0,0,1.412.091,8.023,8.023,0,0,0,7.586-4.793,7.888,7.888,0,0,0,4.571-2.7,9.075,9.075,0,0,0,2.263-7.3,9.121,9.121,0,0,0,3.755-5.083A6.744,6.744,0,0,0,62.857,40.84ZM29.636,64.893c-5.178.643-6.477-3.34-6.6-3.79a1.238,1.238,0,0,0-1.333-.9,4.788,4.788,0,0,1-3.448-1.9,6.723,6.723,0,0,1-1.52-6.164,1.2,1.2,0,0,0-.175-.985,1.241,1.241,0,0,0-.865-.525c-.643-.083-2.292-1.627-2.954-3.8a4.534,4.534,0,0,1,.555-4.1A12.492,12.492,0,0,0,18.8,45.1a1.237,1.237,0,0,0,1.431-.957,1.22,1.22,0,0,0-.936-1.433c-3.076-.622-5.027-1.841-5.8-3.622-1.4-3.237,1.3-7.524,1.326-7.563a1.223,1.223,0,0,0,.163-.906c-.012-.057-1.19-5.733,2.145-7.417,2.6-1.314,5.182-1.331,7.071-.044A5.838,5.838,0,0,1,26.6,28.7a1.239,1.239,0,0,0,2.463.27,8.261,8.261,0,0,0-3.454-7.822,8.094,8.094,0,0,0-4.384-1.38c-.628-3.036.578-5.1,2.088-5.766,1.81-.792,3.893.223,5.434,2.649a1.252,1.252,0,0,0,1.71.389,1.212,1.212,0,0,0,.395-1.685,9.021,9.021,0,0,0-3.54-3.375c3.264-2.105,5.987-2.494,7.386-1.836a2.588,2.588,0,0,1,1.314,2.6V24.377c-.116-.091-.229-.19-.352-.272a4.479,4.479,0,0,0-4.239-.477,1.224,1.224,0,0,0-.794.962,1.211,1.211,0,0,0,.471,1.15,1.253,1.253,0,0,0,1.249.15,1.994,1.994,0,0,1,1.928.244,4.5,4.5,0,0,1,1.737,3.717V50.586c-.2-.178-.4-.351-.619-.514a5.958,5.958,0,0,0-5.015-1.237,1.218,1.218,0,0,0-.843,1.513,1.241,1.241,0,0,0,1.535.831,3.627,3.627,0,0,1,2.837.844,4.848,4.848,0,0,1,2.1,3.692v3.87C36.008,59.631,35.834,64.118,29.636,64.893Zm32.125-18.06c-.662,2.176-2.312,3.72-2.954,3.8a1.241,1.241,0,0,0-.865.525,1.2,1.2,0,0,0-.175.985,6.723,6.723,0,0,1-1.52,6.164,4.791,4.791,0,0,1-3.448,1.9,1.238,1.238,0,0,0-1.332.89c-.124.457-1.43,4.449-6.606,3.8-6.2-.775-6.377-5.262-6.377-5.307V24.249a2.026,2.026,0,0,1,.6-1.611A3.872,3.872,0,0,1,41.664,22a1.221,1.221,0,1,0,.279-2.425,7.076,7.076,0,0,0-3.458.571v-7.4a2.588,2.588,0,0,1,1.319-2.6c1.4-.659,4.122-.27,7.386,1.836a9.028,9.028,0,0,0-3.54,3.375,1.212,1.212,0,0,0,.395,1.685,1.252,1.252,0,0,0,1.71-.389C47.3,14.222,49.377,13.207,51.188,14c1.509.661,2.715,2.73,2.088,5.766a8.094,8.094,0,0,0-4.391,1.38,8.261,8.261,0,0,0-3.454,7.822,1.239,1.239,0,0,0,2.463-.27,5.838,5.838,0,0,1,2.4-5.545c1.889-1.287,4.469-1.27,7.071.044,3.334,1.682,2.157,7.36,2.145,7.417a1.223,1.223,0,0,0,.163.906c.028.043,2.724,4.329,1.326,7.563-.771,1.781-2.724,3-5.8,3.622a1.233,1.233,0,0,0-.953.805,1.206,1.206,0,0,0,.251,1.212,1.25,1.25,0,0,0,1.2.373,12.492,12.492,0,0,0,5.5-2.369,4.534,4.534,0,0,1,.562,4.108ZM42.282,34.07a1.209,1.209,0,0,1-.213-1.714,1.252,1.252,0,0,1,1.74-.21c2.513,1.933,4.729,2.536,6.587,1.793,2.365-.947,3.784-3.945,4.138-6.5a1.238,1.238,0,0,1,2.454.332c-.418,3.009-2.153,7.021-5.661,8.425a6.765,6.765,0,0,1-1.352.374,3.017,3.017,0,0,0,.7,1.371,4.094,4.094,0,0,0,3.04,1.071,1.22,1.22,0,1,1-.024,2.44H53.67a6.434,6.434,0,0,1-4.85-1.894,5.6,5.6,0,0,1-1.362-3,12,12,0,0,1-5.177-2.49ZM53.894,51.555a1.229,1.229,0,0,1-1.238,1.2h-.012a8.569,8.569,0,0,0-2.495.4c-.021.009-.043.013-.066.021a6.5,6.5,0,0,0-2.617,1.482,5.509,5.509,0,0,0-1.529,4.109,1.238,1.238,0,0,1-2.476,0,7.835,7.835,0,0,1,2.276-5.855,8.534,8.534,0,0,1,2.8-1.774,7.419,7.419,0,0,0-1.342-4.819,6.619,6.619,0,0,0-4.87-2.22,1.225,1.225,0,0,1-1.13-1.317,1.2,1.2,0,0,1,.43-.834,1.236,1.236,0,0,1,.906-.28,8.966,8.966,0,0,1,6.628,3.164,9.445,9.445,0,0,1,1.857,5.634,11.107,11.107,0,0,1,1.657-.148,1.247,1.247,0,0,1,.872.367A1.21,1.21,0,0,1,53.894,51.555ZM18.859,29.111a1.238,1.238,0,0,1,2.453-.333c.356,2.553,1.774,5.551,4.141,6.5,1.857.744,4.072.14,6.585-1.792a1.251,1.251,0,0,1,1.709.232,1.207,1.207,0,0,1-.186,1.69,11.985,11.985,0,0,1-5.172,2.488,5.586,5.586,0,0,1-1.362,3,6.439,6.439,0,0,1-4.85,1.9h-.022a1.22,1.22,0,1,1-.024-2.44,4.081,4.081,0,0,0,3.056-1.088,3.033,3.033,0,0,0,.69-1.354,6.765,6.765,0,0,1-1.355-.374C21.014,36.131,19.279,32.118,18.859,29.111ZM27.4,54.249A7.832,7.832,0,0,1,29.68,60.1a1.238,1.238,0,0,1-2.476,0,5.507,5.507,0,0,0-1.53-4.109,8.255,8.255,0,0,0-5.177-1.9h-.011a1.22,1.22,0,1,1-.02-2.44,10.036,10.036,0,0,1,1.658.145,9.45,9.45,0,0,1,1.857-5.631A8.977,8.977,0,0,1,30.609,43a1.221,1.221,0,1,1,.206,2.432,6.619,6.619,0,0,0-4.868,2.222,7.43,7.43,0,0,0-1.341,4.819,8.574,8.574,0,0,1,2.8,1.776Z" transform="translate(-9.973 -7.406)" fill="#f37272"/>
</svg>
</span>
<h4>Neurology</h4>
</button>
</li>
<li class="nav-item" role="presentation">
<button class="nav-link" id="pills-four-tab" data-bs-toggle="pill" data-bs-target="#pills-four" type="button" role="tab" aria-controls="pills-four" aria-selected="true">
<span class="icon">
<svg id="Group_39194" data-name="Group 39194" xmlns="http://www.w3.org/2000/svg" width="49.091" height="60" viewBox="0 0 49.091 60">
<path id="Path_49" data-name="Path 49" d="M108.082,87.18v25.348a9.4,9.4,0,1,0,18.793,0V92.242a5.421,5.421,0,0,1,10.843,0v8.291a5.909,5.909,0,1,0,3.068.045V92.242a8.489,8.489,0,1,0-16.979,0v20.285a6.329,6.329,0,1,1-12.657,0V87.18a13.72,13.72,0,0,0,12.1-13.653v-9.98a1.534,1.534,0,1,0-3.068,0v9.98a10.563,10.563,0,1,1-21.125,0v-9.98a1.534,1.534,0,1,0-3.068,0v9.98A13.72,13.72,0,0,0,108.082,87.18Z" transform="translate(-95.986 -62)" fill="#f37272"/>
</svg>
</span>
<h4>Traumatology</h4>
</button>
</li>
<li class="nav-item" role="presentation">
<button class="nav-link" id="pills-five-tab" data-bs-toggle="pill" data-bs-target="#pills-five" type="button" role="tab" aria-controls="pills-five" aria-selected="false">
<span class="icon">
<svg id="Group_39193" data-name="Group 39193" xmlns="http://www.w3.org/2000/svg" width="60" height="60" viewBox="0 0 60 60">
<path id="Path_50" data-name="Path 50" d="M25.812,41H21.92A2.923,2.923,0,0,0,19,43.92a6.82,6.82,0,0,0,6.812,6.812,2.923,2.923,0,0,0,2.92-2.92V43.92A2.923,2.923,0,0,0,25.812,41Zm.973,6.812a.974.974,0,0,1-.973.973,4.871,4.871,0,0,1-4.866-4.866.974.974,0,0,1,.973-.973h3.893a.974.974,0,0,1,.973.973Z" transform="translate(-1.599 -2.332)" fill="#f37272"/>
<path id="Path_51" data-name="Path 51" d="M41.812,41H37.92A2.923,2.923,0,0,0,35,43.92v3.893a2.923,2.923,0,0,0,2.92,2.92,6.82,6.82,0,0,0,6.812-6.812A2.923,2.923,0,0,0,41.812,41ZM37.92,48.785a.974.974,0,0,1-.973-.973V43.92a.974.974,0,0,1,.973-.973h3.893a.974.974,0,0,1,.973.973A4.871,4.871,0,0,1,37.92,48.785Z" transform="translate(-2.132 -2.332)" fill="#f37272"/>
<path id="Path_52" data-name="Path 52" d="M54.793,40.677l-.631.631a1.2,1.2,0,0,1-1.732-.123l-1.52-2.026A10.505,10.505,0,0,1,52.5,38.091l1.451-.781a13.407,13.407,0,0,0,3.123-21.283l-.705-.7a9.251,9.251,0,0,0-11.44-1.306L41.38,16.234a4.841,4.841,0,0,0-3.606-1.683v0a1.914,1.914,0,0,0-.269-.968,1.758,1.758,0,0,0,.091-.168l2.377-.594a2.206,2.206,0,0,0,0-4.281L37.6,7.943a1.757,1.757,0,0,0-.091-.168,1.758,1.758,0,0,0,.091-.168l2.377-.594a2.206,2.206,0,0,0,0-4.281L37.6,2.136A1.932,1.932,0,0,0,35.839,1H26.161A1.933,1.933,0,0,0,24.4,2.136l-2.377.594a2.206,2.206,0,0,0,0,4.281l2.377.594c.027.058.059.113.091.168a1.759,1.759,0,0,0-.091.168l-2.377.594a2.206,2.206,0,0,0,0,4.281l2.377.594c.027.058.059.113.091.168a1.914,1.914,0,0,0-.269.968v0a4.841,4.841,0,0,0-3.606,1.683l-3.549-2.219a9.251,9.251,0,0,0-11.44,1.306l-.705.705A13.405,13.405,0,0,0,8.05,37.31l1.451.781a10.554,10.554,0,0,1,1.591,1.068l-1.52,2.026a1.194,1.194,0,0,1-1.732.123l-.631-.631a3.386,3.386,0,0,0-4.673,0A5.2,5.2,0,0,0,1,44.382a8.9,8.9,0,0,0,1.17,4.407l.788,1.379a14.54,14.54,0,0,1,1.913,7.2V61h9.677v-.968a7.27,7.27,0,0,1,.764-3.234l.694-1.389a4.517,4.517,0,0,0-1.273-5.594,8.069,8.069,0,0,1,1.019-2.195,10.616,10.616,0,0,0,9.441,5.637A6.77,6.77,0,0,0,31,49.953a6.809,6.809,0,0,0,5.849,3.3,10.589,10.589,0,0,0,9.4-5.636,8.05,8.05,0,0,1,1.019,2.194,4.519,4.519,0,0,0-1.273,5.595l.694,1.389a7.263,7.263,0,0,1,.764,3.233V61h9.677V57.37a14.55,14.55,0,0,1,1.912-7.2l.788-1.379A8.9,8.9,0,0,0,61,44.382a5.205,5.205,0,0,0-1.534-3.7A3.386,3.386,0,0,0,54.793,40.677ZM35.84,18.419H26.161V14.548h9.677Zm0-5.806H26.161V8.742h9.677Zm3.871-1.935a.27.27,0,0,1-.206.263l-1.729.433V9.981l1.729.433A.272.272,0,0,1,39.71,10.677Zm0-5.806a.27.27,0,0,1-.206.263l-1.729.433V4.175l1.729.433A.27.27,0,0,1,39.71,4.871ZM26.161,2.935h9.677V6.806H26.161ZM22.29,4.871a.27.27,0,0,1,.206-.263l1.729-.433V5.568L22.5,5.135A.272.272,0,0,1,22.29,4.871Zm0,5.806a.27.27,0,0,1,.206-.263l1.729-.433v1.393L22.5,10.942A.272.272,0,0,1,22.29,10.677Zm1.935,5.813v1.929a1.937,1.937,0,0,0,1.935,1.935h9.677a1.937,1.937,0,0,0,1.935-1.935V16.491A2.907,2.907,0,0,1,40.08,17.7l3,4.2a2.7,2.7,0,0,1-2.2,4.264H39.858a6.846,6.846,0,0,0-1.992-1.52,3.967,3.967,0,0,0-1.762-.415A3.445,3.445,0,0,0,33.357,25.6l-1.582,2.11a1.007,1.007,0,0,1-1.549,0L28.644,25.6A3.449,3.449,0,0,0,25.9,24.226a3.969,3.969,0,0,0-1.764.416,6.869,6.869,0,0,0-1.991,1.519H21.115A2.7,2.7,0,0,1,18.922,21.9l3-4.2A2.9,2.9,0,0,1,24.226,16.491Zm4.956,17.685.377.162a.782.782,0,0,1-.309,1.5H18.419a1.935,1.935,0,1,1,0-3.871A27.176,27.176,0,0,1,29.182,34.176ZM31,37.118a2.725,2.725,0,0,0,.353.257A4.83,4.83,0,0,0,31,37.8a5.005,5.005,0,0,0-.353-.429A2.637,2.637,0,0,0,31,37.118Zm1.75-1.279a.782.782,0,0,1-.308-1.5l.377-.162a27.168,27.168,0,0,1,10.761-2.208,1.935,1.935,0,0,1,0,3.871ZM32.056,32.4l-.377.162h0a2.724,2.724,0,0,0-.678.418,2.724,2.724,0,0,0-.678-.418l-.377-.162a29.1,29.1,0,0,0-7.622-2.1A4.863,4.863,0,0,1,25,26.373a1.706,1.706,0,0,1,2.1.386l1.583,2.112a2.9,2.9,0,0,0,4.644,0l1.583-2.111a1.705,1.705,0,0,1,2.1-.387A4.862,4.862,0,0,1,39.678,30.3,29.065,29.065,0,0,0,32.056,32.4ZM13.035,48.79,9.222,46.611l-.96,1.68,4.982,2.847a2.589,2.589,0,0,1,1.031,3.406l-.694,1.389a9.211,9.211,0,0,0-.915,3.132H6.806V57.37a16.477,16.477,0,0,0-2.168-8.163l-.788-1.378a6.964,6.964,0,0,1-.915-3.447A3.28,3.28,0,0,1,3.9,42.046a1.4,1.4,0,0,1,1.935,0l.631.631a3.062,3.062,0,0,0,2.181.9,3.1,3.1,0,0,0,2.468-1.234l1.372-1.83a10.546,10.546,0,0,1,2.287,4.49c.041.177.095.348.144.522A9.988,9.988,0,0,0,13.035,48.79ZM25.15,51.323a8.668,8.668,0,0,1-8.486-6.751,12.488,12.488,0,0,0-6.247-8.186L8.966,35.6A11.471,11.471,0,0,1,6.295,17.4l.705-.7a7.314,7.314,0,0,1,9.045-1.034L19.47,17.8l-2.124,2.975a4.619,4.619,0,0,0,3.556,7.3,6.786,6.786,0,0,0-.5,2.031c-.658-.045-1.317-.075-1.981-.075a3.872,3.872,0,0,0-3.2,1.691l-3.769-.686a5.661,5.661,0,0,1-3.516-8.966l1.577-2.1L7.968,18.806l-1.577,2.1a7.6,7.6,0,0,0,4.718,12.032l3.473.632c-.009.11-.033.217-.033.33a3.875,3.875,0,0,0,3.871,3.871h8.71a2.907,2.907,0,0,1,2.9,2.9v5.806A4.854,4.854,0,0,1,25.15,51.323Zm11.656,0a4.844,4.844,0,0,1-4.839-4.839V40.677a2.907,2.907,0,0,1,2.9-2.9h8.71A3.875,3.875,0,0,0,47.452,33.9c0-.113-.024-.22-.033-.33l3.473-.632A7.6,7.6,0,0,0,55.61,20.91l-1.577-2.1-1.548,1.161,1.577,2.1a5.661,5.661,0,0,1-3.517,8.966l-3.769.686a3.864,3.864,0,0,0-3.195-1.693c-.664,0-1.323.03-1.98.075a6.816,6.816,0,0,0-.5-2.031,4.618,4.618,0,0,0,3.555-7.3L42.529,17.8l3.425-2.141A7.316,7.316,0,0,1,55,16.692l.705.705a11.468,11.468,0,0,1-2.672,18.208l-1.451.781a12.49,12.49,0,0,0-6.247,8.186A8.679,8.679,0,0,1,36.806,51.323Zm21.343-3.494-.788,1.379a16.471,16.471,0,0,0-2.168,8.162v1.695H49.335a9.2,9.2,0,0,0-.915-3.132l-.694-1.389a2.586,2.586,0,0,1,1.031-3.4l4.982-2.847-.96-1.68-3.813,2.179a9.968,9.968,0,0,0-1.887-3.261c.049-.173.1-.345.144-.522a10.536,10.536,0,0,1,2.287-4.49l1.372,1.83a3.1,3.1,0,0,0,2.468,1.232,3.06,3.06,0,0,0,2.181-.9l.631-.631a1.4,1.4,0,0,1,1.935,0,3.282,3.282,0,0,1,.968,2.336A6.964,6.964,0,0,1,58.149,47.829Z" transform="translate(-1 -1)" fill="#f37272"/>
</svg>
</span>
<h4>Orthopedic</h4>
</button>
</li>
<li class="nav-item" role="presentation">
<button class="nav-link" id="pills-six-tab" data-bs-toggle="pill" data-bs-target="#pills-six" type="button" role="tab" aria-controls="pills-six" aria-selected="false">
<span class="icon">
<svg id="noun_eye_health_2018533" data-name="noun_eye health_2018533" xmlns="http://www.w3.org/2000/svg" width="87.517" height="47.124" viewBox="0 0 87.517 47.124">
<g id="Group_29" data-name="Group 29" transform="translate(0 0)">
<g id="Group_28" data-name="Group 28">
<path id="Path_56" data-name="Path 56" d="M24.491,41.963h5.962V47.8a1.474,1.474,0,0,0,1.491,1.459h8.943A1.474,1.474,0,0,0,42.377,47.8V41.963H48.34A1.475,1.475,0,0,0,49.83,40.5V31.752a1.475,1.475,0,0,0-1.491-1.459H42.377V24.459A1.475,1.475,0,0,0,40.887,23H31.943a1.475,1.475,0,0,0-1.491,1.459v5.835H24.491A1.475,1.475,0,0,0,23,31.752V40.5A1.474,1.474,0,0,0,24.491,41.963Zm1.491-8.752h5.962a1.475,1.475,0,0,0,1.491-1.459V25.917H39.4v5.835a1.475,1.475,0,0,0,1.491,1.459h5.962v5.835H40.887A1.475,1.475,0,0,0,39.4,40.5v5.835H33.434V40.5a1.474,1.474,0,0,0-1.491-1.459H25.981Z" transform="translate(7.344 -12.566)" fill="#f37272"/>
<path id="Path_57" data-name="Path 57" d="M89.532,38.72a52.991,52.991,0,0,0-86.988,0,1.471,1.471,0,0,0,0,1.685,52.991,52.991,0,0,0,86.988,0A1.476,1.476,0,0,0,89.532,38.72Zm-22.881.842A20.612,20.612,0,1,1,46.038,18.945,20.637,20.637,0,0,1,66.65,39.562Zm-61.091,0A50.117,50.117,0,0,1,31.387,21.144a23.5,23.5,0,0,0,0,36.838A50.13,50.13,0,0,1,5.559,39.562Zm55.127,18.42a23.5,23.5,0,0,0,0-36.838A50.121,50.121,0,0,1,86.516,39.562,50.13,50.13,0,0,1,60.686,57.982Z" transform="translate(-2.279 -16)" fill="#f37272"/>
</g>
</g>
</svg>
</span>
<h4>Eye Care</h4>
</button>
</li>
</ul>
<div class="tab-content departments-lists" id="pills-tabContent">
<div class="tab-pane fade show active" id="pills-one" role="tabpanel" aria-labelledby="pills-one-tab">
<div class="list">
<div class="row">
<div class="col-lg-7 col-md-7 col-12">
<div class="content">
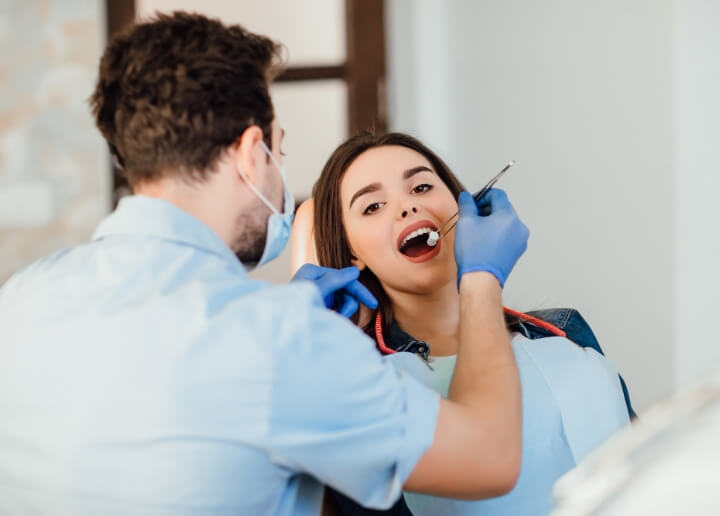
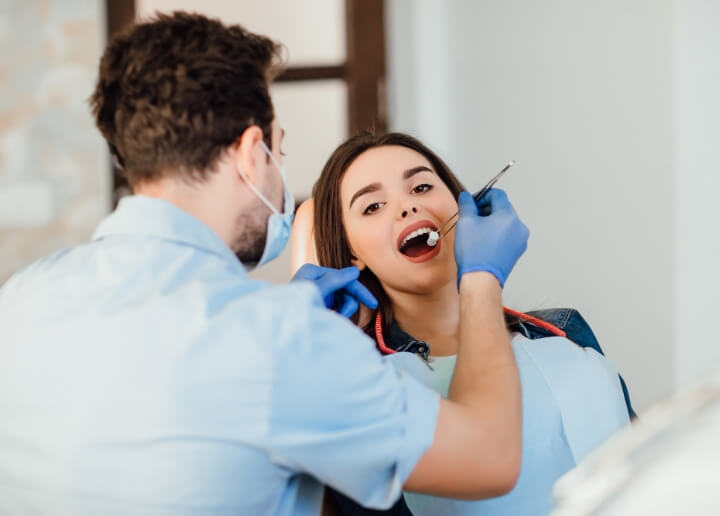
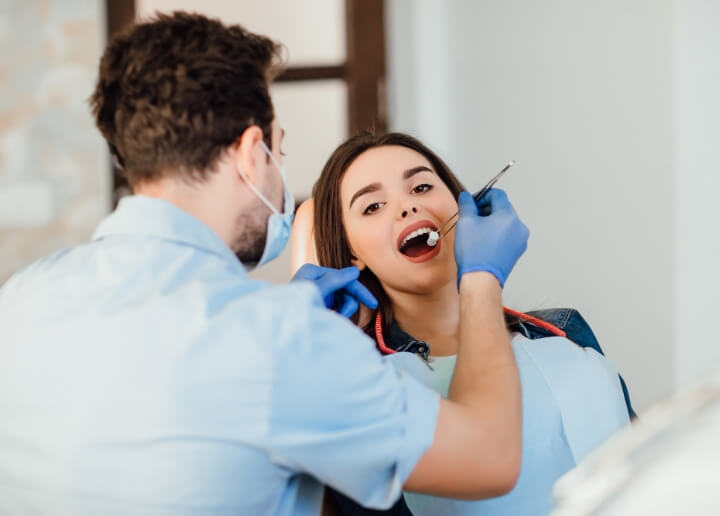
<a href="#" class="title" title="Title"><h2>Dental Care</h2></a>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incid idunt ut labore et dolore magna. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.</p>
<a href="#" class="btn btn-primary btn-style-5 btn-style-lg" title="Title">Read More
<svg xmlns="http://www.w3.org/2000/svg" width="12" height="12" viewBox="0 0 12 12">
<g id="Group_39243" data-name="Group 39243" transform="translate(-729.151 -2649.15)">
<g id="Rectangle_21" data-name="Rectangle 21" transform="translate(729.151 2649.15)" fill="none" stroke="#f37272" stroke-width="1">
<rect width="12" height="12" rx="6" stroke="none"/>
<rect x="0.5" y="0.5" width="11" height="11" rx="5.5" fill="none"/>
</g>
<path id="Path_55" data-name="Path 55" d="M68.558,65.9h-1.9V64H65.9v1.9H64v.76h1.9v1.9h.76v-1.9h1.9Z" transform="translate(668.872 2588.873)" fill="#f37272"/>
</g>
</svg>
</a>
</div>
</div>
<div class="col-lg-5 col-md-5 col-12">
<div class="image">
<img src="../themes/custom/healthcare_plus/assets/images/home/home-2/department-4.jpg" alt="Image">
</div>
</div>
</div>
</div>
</div>
<div class="tab-pane fade" id="pills-two" role="tabpanel" aria-labelledby="pills-two-tab">
<div class="list">
<div class="row">
<div class="col-lg-7 col-md-7 col-12">
<div class="content">
<a href="#" class="title" title="Title"><h2>Dental Care</h2></a>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incid idunt ut labore et dolore magna. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.</p>
<a href="#" class="btn btn-primary btn-style-5 btn-style-lg" title="Title">Read More
<svg xmlns="http://www.w3.org/2000/svg" width="12" height="12" viewBox="0 0 12 12">
<g id="Group_39243" data-name="Group 39243" transform="translate(-729.151 -2649.15)">
<g id="Rectangle_21" data-name="Rectangle 21" transform="translate(729.151 2649.15)" fill="none" stroke="#f37272" stroke-width="1">
<rect width="12" height="12" rx="6" stroke="none"/>
<rect x="0.5" y="0.5" width="11" height="11" rx="5.5" fill="none"/>
</g>
<path id="Path_55" data-name="Path 55" d="M68.558,65.9h-1.9V64H65.9v1.9H64v.76h1.9v1.9h.76v-1.9h1.9Z" transform="translate(668.872 2588.873)" fill="#f37272"/>
</g>
</svg>
</a>
</div>
</div>
<div class="col-lg-5 col-md-5 col-12">
<div class="image">
<img src="../themes/custom/healthcare_plus/assets/images/home/home-2/department-4.jpg" alt="Image">
</div>
</div>
</div>
</div>
</div>
<div class="tab-pane fade" id="pills-three" role="tabpanel" aria-labelledby="pills-three-tab">
<div class="list">
<div class="row">
<div class="col-lg-7 col-md-7 col-12">
<div class="content">
<a href="#" class="title" title="Title"><h2>Dental Care</h2></a>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incid idunt ut labore et dolore magna. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.</p>
<a href="#" class="btn btn-primary btn-style-5 btn-style-lg" title="Title">Read More
<svg xmlns="http://www.w3.org/2000/svg" width="12" height="12" viewBox="0 0 12 12">
<g id="Group_39243" data-name="Group 39243" transform="translate(-729.151 -2649.15)">
<g id="Rectangle_21" data-name="Rectangle 21" transform="translate(729.151 2649.15)" fill="none" stroke="#f37272" stroke-width="1">
<rect width="12" height="12" rx="6" stroke="none"/>
<rect x="0.5" y="0.5" width="11" height="11" rx="5.5" fill="none"/>
</g>
<path id="Path_55" data-name="Path 55" d="M68.558,65.9h-1.9V64H65.9v1.9H64v.76h1.9v1.9h.76v-1.9h1.9Z" transform="translate(668.872 2588.873)" fill="#f37272"/>
</g>
</svg>
</a>
</div>
</div>
<div class="col-lg-5 col-md-5 col-12">
<div class="image">
<img src="../themes/custom/healthcare_plus/assets/images/home/home-2/department-4.jpg" alt="Image">
</div>
</div>
</div>
</div>
</div>
<div class="tab-pane fade" id="pills-four" role="tabpanel" aria-labelledby="pills-four-tab">
<div class="list">
<div class="row">
<div class="col-lg-7 col-md-7 col-12">
<div class="content">
<a href="#" class="title" title="Title"><h2>Dental Care</h2></a>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incid idunt ut labore et dolore magna. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.</p>
<a href="#" class="btn btn-primary btn-style-5 btn-style-lg" title="Title">Read More
<svg xmlns="http://www.w3.org/2000/svg" width="12" height="12" viewBox="0 0 12 12">
<g id="Group_39243" data-name="Group 39243" transform="translate(-729.151 -2649.15)">
<g id="Rectangle_21" data-name="Rectangle 21" transform="translate(729.151 2649.15)" fill="none" stroke="#f37272" stroke-width="1">
<rect width="12" height="12" rx="6" stroke="none"/>
<rect x="0.5" y="0.5" width="11" height="11" rx="5.5" fill="none"/>
</g>
<path id="Path_55" data-name="Path 55" d="M68.558,65.9h-1.9V64H65.9v1.9H64v.76h1.9v1.9h.76v-1.9h1.9Z" transform="translate(668.872 2588.873)" fill="#f37272"/>
</g>
</svg>
</a>
</div>
</div>
<div class="col-lg-5 col-md-5 col-12">
<div class="image">
<img src="../themes/custom/healthcare_plus/assets/images/home/home-2/department-4.jpg" alt="Image">
</div>
</div>
</div>
</div>
</div>
<div class="tab-pane fade" id="pills-five" role="tabpanel" aria-labelledby="pills-five-tab">
<div class="list">
<div class="row">
<div class="col-lg-7 col-md-7 col-12">
<div class="content">
<a href="#" class="title" title="Title"><h2>Dental Care</h2></a>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incid idunt ut labore et dolore magna. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.</p>
<a href="#" class="btn btn-primary btn-style-5 btn-style-lg" title="Title">Read More
<svg xmlns="http://www.w3.org/2000/svg" width="12" height="12" viewBox="0 0 12 12">
<g id="Group_39243" data-name="Group 39243" transform="translate(-729.151 -2649.15)">
<g id="Rectangle_21" data-name="Rectangle 21" transform="translate(729.151 2649.15)" fill="none" stroke="#f37272" stroke-width="1">
<rect width="12" height="12" rx="6" stroke="none"/>
<rect x="0.5" y="0.5" width="11" height="11" rx="5.5" fill="none"/>
</g>
<path id="Path_55" data-name="Path 55" d="M68.558,65.9h-1.9V64H65.9v1.9H64v.76h1.9v1.9h.76v-1.9h1.9Z" transform="translate(668.872 2588.873)" fill="#f37272"/>
</g>
</svg>
</a>
</div>
</div>
<div class="col-lg-5 col-md-5 col-12">
<div class="image">
<img src="../themes/custom/healthcare_plus/assets/images/home/home-2/department-4.jpg" alt="Image">
</div>
</div>
</div>
</div>
</div>
<div class="tab-pane fade" id="pills-six" role="tabpanel" aria-labelledby="pills-six-tab">
<div class="list">
<div class="row">
<div class="col-lg-7 col-md-7 col-12">
<div class="content">
<a href="#" class="title" title="Title"><h2>Dental Care</h2></a>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incid idunt ut labore et dolore magna. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.</p>
<a href="#" class="btn btn-primary btn-style-5 btn-style-lg" title="Title">Read More
<svg xmlns="http://www.w3.org/2000/svg" width="12" height="12" viewBox="0 0 12 12">
<g id="Group_39243" data-name="Group 39243" transform="translate(-729.151 -2649.15)">
<g id="Rectangle_21" data-name="Rectangle 21" transform="translate(729.151 2649.15)" fill="none" stroke="#f37272" stroke-width="1">
<rect width="12" height="12" rx="6" stroke="none"/>
<rect x="0.5" y="0.5" width="11" height="11" rx="5.5" fill="none"/>
</g>
<path id="Path_55" data-name="Path 55" d="M68.558,65.9h-1.9V64H65.9v1.9H64v.76h1.9v1.9h.76v-1.9h1.9Z" transform="translate(668.872 2588.873)" fill="#f37272"/>
</g>
</svg>
</a>
</div>
</div>
<div class="col-lg-5 col-md-5 col-12">
<div class="image">
<img src="../themes/custom/healthcare_plus/assets/images/home/home-2/department-4.jpg" alt="Image">
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
Departments Style 3

Cardiology
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incid idunt ut labore et dolore magna.
Read More
Traumatology
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incid idunt ut labore et dolore magna.
Read More
Neurology
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incid idunt ut labore et dolore magna.
Read More
<div class="department-style-3">
<div class="container">
<div class="row justify-content-center">
<div class="col-lg-4 col-md-6 col-12">
<div class="item">
<div class="image">
<img src="../themes/custom/healthcare_plus/assets/images/home/home-2/department-1.jpg" alt="Image">
<div class="icon">
<svg id="noun_heartbeat_603872" xmlns="http://www.w3.org/2000/svg" width="65.455" height="61.277" viewBox="0 0 65.455 61.277">
<path id="Path_54" data-name="Path 54" d="M47.422,3.557c-7.5,0-12.4,5.156-14.7,8.312-2.3-3.155-7.2-8.312-14.7-8.312-10.616,0-18.03,8.236-18.03,20.028,0,18.473,28.567,38.726,31.825,40.975a1.552,1.552,0,0,0,.881.274h.016a1.549,1.549,0,0,0,.88-.274c3.261-2.251,31.854-22.524,31.854-40.975C65.45,11.793,58.037,3.557,47.422,3.557ZM18.024,6.7c8.159,0,12.836,7.907,13.343,8.81a1.552,1.552,0,0,0,2.712,0c.506-.9,5.18-8.809,13.344-8.809,8.919,0,14.912,6.786,14.912,16.887A20.67,20.67,0,0,1,60.277,32H41.012a1.638,1.638,0,0,0-1.552,1.127L35.926,43.81,28.955,18.255a1.632,1.632,0,0,0-3.1-.161L20.477,32H5.162a20.714,20.714,0,0,1-2.051-8.412C3.111,13.484,9.1,6.7,18.024,6.7ZM32.708,61.359C24.51,55.567,12.8,45.473,6.863,35.3H21.6a1.638,1.638,0,0,0,1.525-1.05l3.988-10.316L34.2,49.916a1.637,1.637,0,0,0,1.534,1.211h.044A1.639,1.639,0,0,0,37.328,50L42.192,35.3H58.573C52.633,45.467,40.912,55.563,32.708,61.359Z" transform="translate(0.006 -3.557)" fill="#f37272"/>
</svg>
</div>
</div>
<div class="item-content">
<h3>Cardiology</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incid idunt ut labore et dolore magna.</p>
<a href="#" class="btn btn-primary btn-style-5 btn-style-md" title="Title">Read More<svg xmlns="http://www.w3.org/2000/svg" width="12" height="12" viewBox="0 0 12 12">
<g id="Group_39243" data-name="Group 39243" transform="translate(-729.151 -2649.15)">
<g id="Rectangle_21" data-name="Rectangle 21" transform="translate(729.151 2649.15)" fill="none" stroke="#f37272" stroke-width="1">
<rect width="12" height="12" rx="6" stroke="none"/>
<rect x="0.5" y="0.5" width="11" height="11" rx="5.5" fill="none"/>
</g>
<path id="Path_55" data-name="Path 55" d="M68.558,65.9h-1.9V64H65.9v1.9H64v.76h1.9v1.9h.76v-1.9h1.9Z" transform="translate(668.872 2588.873)" fill="#f37272"/>
</g>
</svg>
</a>
</div>
</div>
</div>
<div class="col-lg-4 col-md-6 col-12">
<div class="item">
<div class="image">
<img src="../themes/custom/healthcare_plus/assets/images/home/home-2/department-2.jpg" alt="Image">
<div class="icon">
<svg id="Group_39194" data-name="Group 39194" xmlns="http://www.w3.org/2000/svg" width="49.091" height="60" viewBox="0 0 49.091 60">
<path id="Path_49" data-name="Path 49" d="M108.082,87.18v25.348a9.4,9.4,0,1,0,18.793,0V92.242a5.421,5.421,0,0,1,10.843,0v8.291a5.909,5.909,0,1,0,3.068.045V92.242a8.489,8.489,0,1,0-16.979,0v20.285a6.329,6.329,0,1,1-12.657,0V87.18a13.72,13.72,0,0,0,12.1-13.653v-9.98a1.534,1.534,0,1,0-3.068,0v9.98a10.563,10.563,0,1,1-21.125,0v-9.98a1.534,1.534,0,1,0-3.068,0v9.98A13.72,13.72,0,0,0,108.082,87.18Z" transform="translate(-95.986 -62)" fill="#f37272"/>
</svg>
</div>
</div>
<div class="item-content">
<h3>Traumatology</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incid idunt ut labore et dolore magna.</p>
<a href="#" class="btn btn-primary btn-style-5 btn-style-md" title="Title">Read More<svg xmlns="http://www.w3.org/2000/svg" width="12" height="12" viewBox="0 0 12 12">
<g id="Group_39243" data-name="Group 39243" transform="translate(-729.151 -2649.15)">
<g id="Rectangle_21" data-name="Rectangle 21" transform="translate(729.151 2649.15)" fill="none" stroke="#f37272" stroke-width="1">
<rect width="12" height="12" rx="6" stroke="none"/>
<rect x="0.5" y="0.5" width="11" height="11" rx="5.5" fill="none"/>
</g>
<path id="Path_55" data-name="Path 55" d="M68.558,65.9h-1.9V64H65.9v1.9H64v.76h1.9v1.9h.76v-1.9h1.9Z" transform="translate(668.872 2588.873)" fill="#f37272"/>
</g>
</svg>
</a>
</div>
</div>
</div>
<div class="col-lg-4 col-md-6 col-12">
<div class="item">
<div class="image">
<img src="../themes/custom/healthcare_plus/assets/images/home/home-2/department-3.jpg" alt="Image">
<div class="icon">
<svg id="Brain" xmlns="http://www.w3.org/2000/svg" width="54.545" height="60" viewBox="0 0 54.545 60">
<path id="Path_48" data-name="Path 48" d="M62.857,40.84a6.69,6.69,0,0,0,.422-.807c1.61-3.748-.5-8.04-1.262-9.392.274-1.716.815-7.425-3.525-9.614a12.154,12.154,0,0,0-2.738-1c.794-4.239-1.2-7.22-3.57-8.258a5.572,5.572,0,0,0-1.7-.431c-.019-.017-.027-.04-.048-.057-4.334-3.423-8.808-4.7-11.7-3.339A4.526,4.526,0,0,0,37.246,9.07,4.525,4.525,0,0,0,35.76,7.943c-2.89-1.362-7.373-.087-11.7,3.339-.021.017-.03.04-.048.057a5.514,5.514,0,0,0-1.7.431c-2.371,1.038-4.363,4.025-3.57,8.258a12.154,12.154,0,0,0-2.738,1c-4.334,2.19-3.8,7.9-3.525,9.614-.766,1.354-2.877,5.645-1.262,9.392a6.688,6.688,0,0,0,.422.807,6.744,6.744,0,0,0-1.273,6.691,9.121,9.121,0,0,0,3.755,5.078,9.075,9.075,0,0,0,2.263,7.3,7.888,7.888,0,0,0,4.571,2.7A8.022,8.022,0,0,0,28.539,67.4a11.255,11.255,0,0,0,1.411-.091,9.691,9.691,0,0,0,7.3-4.056,9.691,9.691,0,0,0,7.3,4.061,11.269,11.269,0,0,0,1.412.091,8.023,8.023,0,0,0,7.586-4.793,7.888,7.888,0,0,0,4.571-2.7,9.075,9.075,0,0,0,2.263-7.3,9.121,9.121,0,0,0,3.755-5.083A6.744,6.744,0,0,0,62.857,40.84ZM29.636,64.893c-5.178.643-6.477-3.34-6.6-3.79a1.238,1.238,0,0,0-1.333-.9,4.788,4.788,0,0,1-3.448-1.9,6.723,6.723,0,0,1-1.52-6.164,1.2,1.2,0,0,0-.175-.985,1.241,1.241,0,0,0-.865-.525c-.643-.083-2.292-1.627-2.954-3.8a4.534,4.534,0,0,1,.555-4.1A12.492,12.492,0,0,0,18.8,45.1a1.237,1.237,0,0,0,1.431-.957,1.22,1.22,0,0,0-.936-1.433c-3.076-.622-5.027-1.841-5.8-3.622-1.4-3.237,1.3-7.524,1.326-7.563a1.223,1.223,0,0,0,.163-.906c-.012-.057-1.19-5.733,2.145-7.417,2.6-1.314,5.182-1.331,7.071-.044A5.838,5.838,0,0,1,26.6,28.7a1.239,1.239,0,0,0,2.463.27,8.261,8.261,0,0,0-3.454-7.822,8.094,8.094,0,0,0-4.384-1.38c-.628-3.036.578-5.1,2.088-5.766,1.81-.792,3.893.223,5.434,2.649a1.252,1.252,0,0,0,1.71.389,1.212,1.212,0,0,0,.395-1.685,9.021,9.021,0,0,0-3.54-3.375c3.264-2.105,5.987-2.494,7.386-1.836a2.588,2.588,0,0,1,1.314,2.6V24.377c-.116-.091-.229-.19-.352-.272a4.479,4.479,0,0,0-4.239-.477,1.224,1.224,0,0,0-.794.962,1.211,1.211,0,0,0,.471,1.15,1.253,1.253,0,0,0,1.249.15,1.994,1.994,0,0,1,1.928.244,4.5,4.5,0,0,1,1.737,3.717V50.586c-.2-.178-.4-.351-.619-.514a5.958,5.958,0,0,0-5.015-1.237,1.218,1.218,0,0,0-.843,1.513,1.241,1.241,0,0,0,1.535.831,3.627,3.627,0,0,1,2.837.844,4.848,4.848,0,0,1,2.1,3.692v3.87C36.008,59.631,35.834,64.118,29.636,64.893Zm32.125-18.06c-.662,2.176-2.312,3.72-2.954,3.8a1.241,1.241,0,0,0-.865.525,1.2,1.2,0,0,0-.175.985,6.723,6.723,0,0,1-1.52,6.164,4.791,4.791,0,0,1-3.448,1.9,1.238,1.238,0,0,0-1.332.89c-.124.457-1.43,4.449-6.606,3.8-6.2-.775-6.377-5.262-6.377-5.307V24.249a2.026,2.026,0,0,1,.6-1.611A3.872,3.872,0,0,1,41.664,22a1.221,1.221,0,1,0,.279-2.425,7.076,7.076,0,0,0-3.458.571v-7.4a2.588,2.588,0,0,1,1.319-2.6c1.4-.659,4.122-.27,7.386,1.836a9.028,9.028,0,0,0-3.54,3.375,1.212,1.212,0,0,0,.395,1.685,1.252,1.252,0,0,0,1.71-.389C47.3,14.222,49.377,13.207,51.188,14c1.509.661,2.715,2.73,2.088,5.766a8.094,8.094,0,0,0-4.391,1.38,8.261,8.261,0,0,0-3.454,7.822,1.239,1.239,0,0,0,2.463-.27,5.838,5.838,0,0,1,2.4-5.545c1.889-1.287,4.469-1.27,7.071.044,3.334,1.682,2.157,7.36,2.145,7.417a1.223,1.223,0,0,0,.163.906c.028.043,2.724,4.329,1.326,7.563-.771,1.781-2.724,3-5.8,3.622a1.233,1.233,0,0,0-.953.805,1.206,1.206,0,0,0,.251,1.212,1.25,1.25,0,0,0,1.2.373,12.492,12.492,0,0,0,5.5-2.369,4.534,4.534,0,0,1,.562,4.108ZM42.282,34.07a1.209,1.209,0,0,1-.213-1.714,1.252,1.252,0,0,1,1.74-.21c2.513,1.933,4.729,2.536,6.587,1.793,2.365-.947,3.784-3.945,4.138-6.5a1.238,1.238,0,0,1,2.454.332c-.418,3.009-2.153,7.021-5.661,8.425a6.765,6.765,0,0,1-1.352.374,3.017,3.017,0,0,0,.7,1.371,4.094,4.094,0,0,0,3.04,1.071,1.22,1.22,0,1,1-.024,2.44H53.67a6.434,6.434,0,0,1-4.85-1.894,5.6,5.6,0,0,1-1.362-3,12,12,0,0,1-5.177-2.49ZM53.894,51.555a1.229,1.229,0,0,1-1.238,1.2h-.012a8.569,8.569,0,0,0-2.495.4c-.021.009-.043.013-.066.021a6.5,6.5,0,0,0-2.617,1.482,5.509,5.509,0,0,0-1.529,4.109,1.238,1.238,0,0,1-2.476,0,7.835,7.835,0,0,1,2.276-5.855,8.534,8.534,0,0,1,2.8-1.774,7.419,7.419,0,0,0-1.342-4.819,6.619,6.619,0,0,0-4.87-2.22,1.225,1.225,0,0,1-1.13-1.317,1.2,1.2,0,0,1,.43-.834,1.236,1.236,0,0,1,.906-.28,8.966,8.966,0,0,1,6.628,3.164,9.445,9.445,0,0,1,1.857,5.634,11.107,11.107,0,0,1,1.657-.148,1.247,1.247,0,0,1,.872.367A1.21,1.21,0,0,1,53.894,51.555ZM18.859,29.111a1.238,1.238,0,0,1,2.453-.333c.356,2.553,1.774,5.551,4.141,6.5,1.857.744,4.072.14,6.585-1.792a1.251,1.251,0,0,1,1.709.232,1.207,1.207,0,0,1-.186,1.69,11.985,11.985,0,0,1-5.172,2.488,5.586,5.586,0,0,1-1.362,3,6.439,6.439,0,0,1-4.85,1.9h-.022a1.22,1.22,0,1,1-.024-2.44,4.081,4.081,0,0,0,3.056-1.088,3.033,3.033,0,0,0,.69-1.354,6.765,6.765,0,0,1-1.355-.374C21.014,36.131,19.279,32.118,18.859,29.111ZM27.4,54.249A7.832,7.832,0,0,1,29.68,60.1a1.238,1.238,0,0,1-2.476,0,5.507,5.507,0,0,0-1.53-4.109,8.255,8.255,0,0,0-5.177-1.9h-.011a1.22,1.22,0,1,1-.02-2.44,10.036,10.036,0,0,1,1.658.145,9.45,9.45,0,0,1,1.857-5.631A8.977,8.977,0,0,1,30.609,43a1.221,1.221,0,1,1,.206,2.432,6.619,6.619,0,0,0-4.868,2.222,7.43,7.43,0,0,0-1.341,4.819,8.574,8.574,0,0,1,2.8,1.776Z" transform="translate(-9.973 -7.406)" fill="#f37272"/>
</svg>
</div>
</div>
<div class="item-content">
<h3>Neurology</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incid idunt ut labore et dolore magna.</p>
<a href="#" class="btn btn-primary btn-style-5 btn-style-md" title="Title">Read More<svg xmlns="http://www.w3.org/2000/svg" width="12" height="12" viewBox="0 0 12 12">
<g id="Group_39243" data-name="Group 39243" transform="translate(-729.151 -2649.15)">
<g id="Rectangle_21" data-name="Rectangle 21" transform="translate(729.151 2649.15)" fill="none" stroke="#f37272" stroke-width="1">
<rect width="12" height="12" rx="6" stroke="none"/>
<rect x="0.5" y="0.5" width="11" height="11" rx="5.5" fill="none"/>
</g>
<path id="Path_55" data-name="Path 55" d="M68.558,65.9h-1.9V64H65.9v1.9H64v.76h1.9v1.9h.76v-1.9h1.9Z" transform="translate(668.872 2588.873)" fill="#f37272"/>
</g>
</svg>
</a>
</div>
</div>
</div>
</div>
</div>
</div>
Departments Style 4
<div class="department-style-4">
<div class="container">
<div class="row">
<div class="col-lg-4 col-md-6 col-12">
<a href="#" class="item" title>
<div class="icon">
<svg id="Dental_care" data-name="Dental care" xmlns="http://www.w3.org/2000/svg" width="61.277" height="61.277" viewBox="0 0 61.277 61.277">
<path id="Path_46" data-name="Path 46" d="M61.277,16.624C61.277-.2,38.924-6.4,30.358,8.271c-2.9.64-5.489,2.29-9.83.665A24.682,24.682,0,0,0,12,7.669c-5.477,0-12,2.558-12,14.493C0,29.838,4.685,34.43,6.166,40.071,7.123,43.7,6.843,51.878,8.2,57.98a4.376,4.376,0,0,0,8.387.358c3.83-12.024,6.843-12.958,7.66-12.958s3.83.934,7.66,12.958a4.376,4.376,0,0,0,8.387-.358,74.669,74.669,0,0,0,1.277-10.6c.5-7.509.549-7.841,3.83-14.25A16.614,16.614,0,0,0,61.277,16.624ZM39.869,39.47c-1.021,3.914-.74,12.152-2.055,18.037a1.824,1.824,0,0,1-3.46.153c-6.268-19.674-13.928-19.712-20.2,0a1.824,1.824,0,0,1-3.46-.1C9.421,51.686,9.664,43.487,8.643,39.521c-1.609-6.2-6.089-10.361-6.089-17.359,0-8.033,3.089-11.935,9.447-11.935a22.044,22.044,0,0,1,7.66,1.113,13.239,13.239,0,0,0,9.332,0A16.63,16.63,0,0,0,42.549,33.087a32.014,32.014,0,0,0-2.681,6.383Zm4.813-8.775A14.071,14.071,0,1,1,58.724,16.624,14.057,14.057,0,0,1,44.681,30.695Z" transform="translate(0 -0.021)" fill="#f37272"/>
<path id="Path_47" data-name="Path 47" d="M45.965,11.322H40.908V6.264A1.264,1.264,0,0,0,39.643,5H34.586a1.264,1.264,0,0,0-1.264,1.264v5.057H28.264A1.264,1.264,0,0,0,27,12.586v5.057a1.264,1.264,0,0,0,1.264,1.264h5.057v5.057a1.264,1.264,0,0,0,1.264,1.264h5.057a1.264,1.264,0,0,0,1.264-1.264V18.908h5.057a1.264,1.264,0,0,0,1.264-1.264V12.586A1.264,1.264,0,0,0,45.965,11.322ZM44.7,16.379H39.643a1.264,1.264,0,0,0-1.264,1.264V22.7H35.85V17.643a1.264,1.264,0,0,0-1.264-1.264H29.529V13.85h5.057a1.264,1.264,0,0,0,1.264-1.264V7.529h2.529v5.057a1.264,1.264,0,0,0,1.264,1.264H44.7Z" transform="translate(7.726 1.295)" fill="#f37272"/>
</svg>
</div>
<h3>Dental Care</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incid idunt ut labore et dolore magna.</p>
<span class="plus-icon">
<svg xmlns="http://www.w3.org/2000/svg" width="43.192" height="43.192" viewBox="0 0 43.192 43.192">
<path id="Path_38646" data-name="Path 38646" d="M45.192,20h-18V2H20V20H2v7.2H20v18h7.2v-18h18Z" transform="translate(-2 -2)"/>
</svg>
</span>
</a>
</div>
<div class="col-lg-4 col-md-6 col-12">
<a href="#" class="item" title>
<div class="icon">
<svg id="noun_heartbeat_603872" xmlns="http://www.w3.org/2000/svg" width="65.455" height="61.277" viewBox="0 0 65.455 61.277">
<path id="Path_54" data-name="Path 54" d="M47.422,3.557c-7.5,0-12.4,5.156-14.7,8.312-2.3-3.155-7.2-8.312-14.7-8.312-10.616,0-18.03,8.236-18.03,20.028,0,18.473,28.567,38.726,31.825,40.975a1.552,1.552,0,0,0,.881.274h.016a1.549,1.549,0,0,0,.88-.274c3.261-2.251,31.854-22.524,31.854-40.975C65.45,11.793,58.037,3.557,47.422,3.557ZM18.024,6.7c8.159,0,12.836,7.907,13.343,8.81a1.552,1.552,0,0,0,2.712,0c.506-.9,5.18-8.809,13.344-8.809,8.919,0,14.912,6.786,14.912,16.887A20.67,20.67,0,0,1,60.277,32H41.012a1.638,1.638,0,0,0-1.552,1.127L35.926,43.81,28.955,18.255a1.632,1.632,0,0,0-3.1-.161L20.477,32H5.162a20.714,20.714,0,0,1-2.051-8.412C3.111,13.484,9.1,6.7,18.024,6.7ZM32.708,61.359C24.51,55.567,12.8,45.473,6.863,35.3H21.6a1.638,1.638,0,0,0,1.525-1.05l3.988-10.316L34.2,49.916a1.637,1.637,0,0,0,1.534,1.211h.044A1.639,1.639,0,0,0,37.328,50L42.192,35.3H58.573C52.633,45.467,40.912,55.563,32.708,61.359Z" transform="translate(0.006 -3.557)" fill="#f37272"/>
</svg>
</div>
<h3>Cardiology</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incid idunt ut labore et dolore magna.</p>
<span class="plus-icon">
<svg xmlns="http://www.w3.org/2000/svg" width="43.192" height="43.192" viewBox="0 0 43.192 43.192">
<path id="Path_38646" data-name="Path 38646" d="M45.192,20h-18V2H20V20H2v7.2H20v18h7.2v-18h18Z" transform="translate(-2 -2)"/>
</svg>
</span>
</a>
</div>
<div class="col-lg-4 col-md-6 col-12">
<a href="#" class="item" title>
<div class="icon">
<svg id="Brain" xmlns="http://www.w3.org/2000/svg" width="54.545" height="60" viewBox="0 0 54.545 60">
<path id="Path_48" data-name="Path 48" d="M62.857,40.84a6.69,6.69,0,0,0,.422-.807c1.61-3.748-.5-8.04-1.262-9.392.274-1.716.815-7.425-3.525-9.614a12.154,12.154,0,0,0-2.738-1c.794-4.239-1.2-7.22-3.57-8.258a5.572,5.572,0,0,0-1.7-.431c-.019-.017-.027-.04-.048-.057-4.334-3.423-8.808-4.7-11.7-3.339A4.526,4.526,0,0,0,37.246,9.07,4.525,4.525,0,0,0,35.76,7.943c-2.89-1.362-7.373-.087-11.7,3.339-.021.017-.03.04-.048.057a5.514,5.514,0,0,0-1.7.431c-2.371,1.038-4.363,4.025-3.57,8.258a12.154,12.154,0,0,0-2.738,1c-4.334,2.19-3.8,7.9-3.525,9.614-.766,1.354-2.877,5.645-1.262,9.392a6.688,6.688,0,0,0,.422.807,6.744,6.744,0,0,0-1.273,6.691,9.121,9.121,0,0,0,3.755,5.078,9.075,9.075,0,0,0,2.263,7.3,7.888,7.888,0,0,0,4.571,2.7A8.022,8.022,0,0,0,28.539,67.4a11.255,11.255,0,0,0,1.411-.091,9.691,9.691,0,0,0,7.3-4.056,9.691,9.691,0,0,0,7.3,4.061,11.269,11.269,0,0,0,1.412.091,8.023,8.023,0,0,0,7.586-4.793,7.888,7.888,0,0,0,4.571-2.7,9.075,9.075,0,0,0,2.263-7.3,9.121,9.121,0,0,0,3.755-5.083A6.744,6.744,0,0,0,62.857,40.84ZM29.636,64.893c-5.178.643-6.477-3.34-6.6-3.79a1.238,1.238,0,0,0-1.333-.9,4.788,4.788,0,0,1-3.448-1.9,6.723,6.723,0,0,1-1.52-6.164,1.2,1.2,0,0,0-.175-.985,1.241,1.241,0,0,0-.865-.525c-.643-.083-2.292-1.627-2.954-3.8a4.534,4.534,0,0,1,.555-4.1A12.492,12.492,0,0,0,18.8,45.1a1.237,1.237,0,0,0,1.431-.957,1.22,1.22,0,0,0-.936-1.433c-3.076-.622-5.027-1.841-5.8-3.622-1.4-3.237,1.3-7.524,1.326-7.563a1.223,1.223,0,0,0,.163-.906c-.012-.057-1.19-5.733,2.145-7.417,2.6-1.314,5.182-1.331,7.071-.044A5.838,5.838,0,0,1,26.6,28.7a1.239,1.239,0,0,0,2.463.27,8.261,8.261,0,0,0-3.454-7.822,8.094,8.094,0,0,0-4.384-1.38c-.628-3.036.578-5.1,2.088-5.766,1.81-.792,3.893.223,5.434,2.649a1.252,1.252,0,0,0,1.71.389,1.212,1.212,0,0,0,.395-1.685,9.021,9.021,0,0,0-3.54-3.375c3.264-2.105,5.987-2.494,7.386-1.836a2.588,2.588,0,0,1,1.314,2.6V24.377c-.116-.091-.229-.19-.352-.272a4.479,4.479,0,0,0-4.239-.477,1.224,1.224,0,0,0-.794.962,1.211,1.211,0,0,0,.471,1.15,1.253,1.253,0,0,0,1.249.15,1.994,1.994,0,0,1,1.928.244,4.5,4.5,0,0,1,1.737,3.717V50.586c-.2-.178-.4-.351-.619-.514a5.958,5.958,0,0,0-5.015-1.237,1.218,1.218,0,0,0-.843,1.513,1.241,1.241,0,0,0,1.535.831,3.627,3.627,0,0,1,2.837.844,4.848,4.848,0,0,1,2.1,3.692v3.87C36.008,59.631,35.834,64.118,29.636,64.893Zm32.125-18.06c-.662,2.176-2.312,3.72-2.954,3.8a1.241,1.241,0,0,0-.865.525,1.2,1.2,0,0,0-.175.985,6.723,6.723,0,0,1-1.52,6.164,4.791,4.791,0,0,1-3.448,1.9,1.238,1.238,0,0,0-1.332.89c-.124.457-1.43,4.449-6.606,3.8-6.2-.775-6.377-5.262-6.377-5.307V24.249a2.026,2.026,0,0,1,.6-1.611A3.872,3.872,0,0,1,41.664,22a1.221,1.221,0,1,0,.279-2.425,7.076,7.076,0,0,0-3.458.571v-7.4a2.588,2.588,0,0,1,1.319-2.6c1.4-.659,4.122-.27,7.386,1.836a9.028,9.028,0,0,0-3.54,3.375,1.212,1.212,0,0,0,.395,1.685,1.252,1.252,0,0,0,1.71-.389C47.3,14.222,49.377,13.207,51.188,14c1.509.661,2.715,2.73,2.088,5.766a8.094,8.094,0,0,0-4.391,1.38,8.261,8.261,0,0,0-3.454,7.822,1.239,1.239,0,0,0,2.463-.27,5.838,5.838,0,0,1,2.4-5.545c1.889-1.287,4.469-1.27,7.071.044,3.334,1.682,2.157,7.36,2.145,7.417a1.223,1.223,0,0,0,.163.906c.028.043,2.724,4.329,1.326,7.563-.771,1.781-2.724,3-5.8,3.622a1.233,1.233,0,0,0-.953.805,1.206,1.206,0,0,0,.251,1.212,1.25,1.25,0,0,0,1.2.373,12.492,12.492,0,0,0,5.5-2.369,4.534,4.534,0,0,1,.562,4.108ZM42.282,34.07a1.209,1.209,0,0,1-.213-1.714,1.252,1.252,0,0,1,1.74-.21c2.513,1.933,4.729,2.536,6.587,1.793,2.365-.947,3.784-3.945,4.138-6.5a1.238,1.238,0,0,1,2.454.332c-.418,3.009-2.153,7.021-5.661,8.425a6.765,6.765,0,0,1-1.352.374,3.017,3.017,0,0,0,.7,1.371,4.094,4.094,0,0,0,3.04,1.071,1.22,1.22,0,1,1-.024,2.44H53.67a6.434,6.434,0,0,1-4.85-1.894,5.6,5.6,0,0,1-1.362-3,12,12,0,0,1-5.177-2.49ZM53.894,51.555a1.229,1.229,0,0,1-1.238,1.2h-.012a8.569,8.569,0,0,0-2.495.4c-.021.009-.043.013-.066.021a6.5,6.5,0,0,0-2.617,1.482,5.509,5.509,0,0,0-1.529,4.109,1.238,1.238,0,0,1-2.476,0,7.835,7.835,0,0,1,2.276-5.855,8.534,8.534,0,0,1,2.8-1.774,7.419,7.419,0,0,0-1.342-4.819,6.619,6.619,0,0,0-4.87-2.22,1.225,1.225,0,0,1-1.13-1.317,1.2,1.2,0,0,1,.43-.834,1.236,1.236,0,0,1,.906-.28,8.966,8.966,0,0,1,6.628,3.164,9.445,9.445,0,0,1,1.857,5.634,11.107,11.107,0,0,1,1.657-.148,1.247,1.247,0,0,1,.872.367A1.21,1.21,0,0,1,53.894,51.555ZM18.859,29.111a1.238,1.238,0,0,1,2.453-.333c.356,2.553,1.774,5.551,4.141,6.5,1.857.744,4.072.14,6.585-1.792a1.251,1.251,0,0,1,1.709.232,1.207,1.207,0,0,1-.186,1.69,11.985,11.985,0,0,1-5.172,2.488,5.586,5.586,0,0,1-1.362,3,6.439,6.439,0,0,1-4.85,1.9h-.022a1.22,1.22,0,1,1-.024-2.44,4.081,4.081,0,0,0,3.056-1.088,3.033,3.033,0,0,0,.69-1.354,6.765,6.765,0,0,1-1.355-.374C21.014,36.131,19.279,32.118,18.859,29.111ZM27.4,54.249A7.832,7.832,0,0,1,29.68,60.1a1.238,1.238,0,0,1-2.476,0,5.507,5.507,0,0,0-1.53-4.109,8.255,8.255,0,0,0-5.177-1.9h-.011a1.22,1.22,0,1,1-.02-2.44,10.036,10.036,0,0,1,1.658.145,9.45,9.45,0,0,1,1.857-5.631A8.977,8.977,0,0,1,30.609,43a1.221,1.221,0,1,1,.206,2.432,6.619,6.619,0,0,0-4.868,2.222,7.43,7.43,0,0,0-1.341,4.819,8.574,8.574,0,0,1,2.8,1.776Z" transform="translate(-9.973 -7.406)" fill="#f37272"/>
</svg>
</div>
<h3>Neurology</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incid idunt ut labore et dolore magna.</p>
<span class="plus-icon">
<svg xmlns="http://www.w3.org/2000/svg" width="43.192" height="43.192" viewBox="0 0 43.192 43.192">
<path id="Path_38646" data-name="Path 38646" d="M45.192,20h-18V2H20V20H2v7.2H20v18h7.2v-18h18Z" transform="translate(-2 -2)"/>
</svg>
</span>
</a>
</div>
</div>
</div>
</div>
Departments Style 5

Dental Care
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incid idunt ut labore et dolore magna. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Read More
Dental Care
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incid idunt ut labore et dolore magna. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Read More
Dental Care
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incid idunt ut labore et dolore magna. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Read More
Dental Care
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incid idunt ut labore et dolore magna. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Read More
Dental Care
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incid idunt ut labore et dolore magna. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Read More
Dental Care
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incid idunt ut labore et dolore magna. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Read More
<div class="department-style-5">
<div class="container">
<div class="row">
<div class="col-lg-4 col-12">
<ul class="nav nav-pills" id="pills-tab" role="tablist">
<li class="nav-item" role="presentation">
<button class="nav-link active" id="pills-one-tab" data-bs-toggle="pill" data-bs-target="#pills-one" type="button" role="tab" aria-controls="pills-one" aria-selected="true">
<span class="icon">
<svg id="Dental_care" data-name="Dental care" xmlns="http://www.w3.org/2000/svg" width="61.277" height="61.277" viewBox="0 0 61.277 61.277">
<path id="Path_46" data-name="Path 46" d="M61.277,16.624C61.277-.2,38.924-6.4,30.358,8.271c-2.9.64-5.489,2.29-9.83.665A24.682,24.682,0,0,0,12,7.669c-5.477,0-12,2.558-12,14.493C0,29.838,4.685,34.43,6.166,40.071,7.123,43.7,6.843,51.878,8.2,57.98a4.376,4.376,0,0,0,8.387.358c3.83-12.024,6.843-12.958,7.66-12.958s3.83.934,7.66,12.958a4.376,4.376,0,0,0,8.387-.358,74.669,74.669,0,0,0,1.277-10.6c.5-7.509.549-7.841,3.83-14.25A16.614,16.614,0,0,0,61.277,16.624ZM39.869,39.47c-1.021,3.914-.74,12.152-2.055,18.037a1.824,1.824,0,0,1-3.46.153c-6.268-19.674-13.928-19.712-20.2,0a1.824,1.824,0,0,1-3.46-.1C9.421,51.686,9.664,43.487,8.643,39.521c-1.609-6.2-6.089-10.361-6.089-17.359,0-8.033,3.089-11.935,9.447-11.935a22.044,22.044,0,0,1,7.66,1.113,13.239,13.239,0,0,0,9.332,0A16.63,16.63,0,0,0,42.549,33.087a32.014,32.014,0,0,0-2.681,6.383Zm4.813-8.775A14.071,14.071,0,1,1,58.724,16.624,14.057,14.057,0,0,1,44.681,30.695Z" transform="translate(0 -0.021)" fill="#f37272"/>
<path id="Path_47" data-name="Path 47" d="M45.965,11.322H40.908V6.264A1.264,1.264,0,0,0,39.643,5H34.586a1.264,1.264,0,0,0-1.264,1.264v5.057H28.264A1.264,1.264,0,0,0,27,12.586v5.057a1.264,1.264,0,0,0,1.264,1.264h5.057v5.057a1.264,1.264,0,0,0,1.264,1.264h5.057a1.264,1.264,0,0,0,1.264-1.264V18.908h5.057a1.264,1.264,0,0,0,1.264-1.264V12.586A1.264,1.264,0,0,0,45.965,11.322ZM44.7,16.379H39.643a1.264,1.264,0,0,0-1.264,1.264V22.7H35.85V17.643a1.264,1.264,0,0,0-1.264-1.264H29.529V13.85h5.057a1.264,1.264,0,0,0,1.264-1.264V7.529h2.529v5.057a1.264,1.264,0,0,0,1.264,1.264H44.7Z" transform="translate(7.726 1.295)" fill="#f37272"/>
</svg>
</span>
<h3>Dental Care</h3>
</button>
</li>
<li class="nav-item" role="presentation">
<button class="nav-link" id="pills-two-tab" data-bs-toggle="pill" data-bs-target="#pills-two" type="button" role="tab" aria-controls="pills-two" aria-selected="false">
<span class="icon">
<svg id="noun_heartbeat_603872" xmlns="http://www.w3.org/2000/svg" width="65.455" height="61.277" viewBox="0 0 65.455 61.277">
<path id="Path_54" data-name="Path 54" d="M47.422,3.557c-7.5,0-12.4,5.156-14.7,8.312-2.3-3.155-7.2-8.312-14.7-8.312-10.616,0-18.03,8.236-18.03,20.028,0,18.473,28.567,38.726,31.825,40.975a1.552,1.552,0,0,0,.881.274h.016a1.549,1.549,0,0,0,.88-.274c3.261-2.251,31.854-22.524,31.854-40.975C65.45,11.793,58.037,3.557,47.422,3.557ZM18.024,6.7c8.159,0,12.836,7.907,13.343,8.81a1.552,1.552,0,0,0,2.712,0c.506-.9,5.18-8.809,13.344-8.809,8.919,0,14.912,6.786,14.912,16.887A20.67,20.67,0,0,1,60.277,32H41.012a1.638,1.638,0,0,0-1.552,1.127L35.926,43.81,28.955,18.255a1.632,1.632,0,0,0-3.1-.161L20.477,32H5.162a20.714,20.714,0,0,1-2.051-8.412C3.111,13.484,9.1,6.7,18.024,6.7ZM32.708,61.359C24.51,55.567,12.8,45.473,6.863,35.3H21.6a1.638,1.638,0,0,0,1.525-1.05l3.988-10.316L34.2,49.916a1.637,1.637,0,0,0,1.534,1.211h.044A1.639,1.639,0,0,0,37.328,50L42.192,35.3H58.573C52.633,45.467,40.912,55.563,32.708,61.359Z" transform="translate(0.006 -3.557)" fill="#f37272"/>
</svg>
</span>
<h3>Cardiology</h3>
</button>
</li>
<li class="nav-item" role="presentation">
<button class="nav-link" id="pills-three-tab" data-bs-toggle="pill" data-bs-target="#pills-three" type="button" role="tab" aria-controls="pills-three" aria-selected="false">
<span class="icon">
<svg id="Brain" xmlns="http://www.w3.org/2000/svg" width="54.545" height="60" viewBox="0 0 54.545 60">
<path id="Path_48" data-name="Path 48" d="M62.857,40.84a6.69,6.69,0,0,0,.422-.807c1.61-3.748-.5-8.04-1.262-9.392.274-1.716.815-7.425-3.525-9.614a12.154,12.154,0,0,0-2.738-1c.794-4.239-1.2-7.22-3.57-8.258a5.572,5.572,0,0,0-1.7-.431c-.019-.017-.027-.04-.048-.057-4.334-3.423-8.808-4.7-11.7-3.339A4.526,4.526,0,0,0,37.246,9.07,4.525,4.525,0,0,0,35.76,7.943c-2.89-1.362-7.373-.087-11.7,3.339-.021.017-.03.04-.048.057a5.514,5.514,0,0,0-1.7.431c-2.371,1.038-4.363,4.025-3.57,8.258a12.154,12.154,0,0,0-2.738,1c-4.334,2.19-3.8,7.9-3.525,9.614-.766,1.354-2.877,5.645-1.262,9.392a6.688,6.688,0,0,0,.422.807,6.744,6.744,0,0,0-1.273,6.691,9.121,9.121,0,0,0,3.755,5.078,9.075,9.075,0,0,0,2.263,7.3,7.888,7.888,0,0,0,4.571,2.7A8.022,8.022,0,0,0,28.539,67.4a11.255,11.255,0,0,0,1.411-.091,9.691,9.691,0,0,0,7.3-4.056,9.691,9.691,0,0,0,7.3,4.061,11.269,11.269,0,0,0,1.412.091,8.023,8.023,0,0,0,7.586-4.793,7.888,7.888,0,0,0,4.571-2.7,9.075,9.075,0,0,0,2.263-7.3,9.121,9.121,0,0,0,3.755-5.083A6.744,6.744,0,0,0,62.857,40.84ZM29.636,64.893c-5.178.643-6.477-3.34-6.6-3.79a1.238,1.238,0,0,0-1.333-.9,4.788,4.788,0,0,1-3.448-1.9,6.723,6.723,0,0,1-1.52-6.164,1.2,1.2,0,0,0-.175-.985,1.241,1.241,0,0,0-.865-.525c-.643-.083-2.292-1.627-2.954-3.8a4.534,4.534,0,0,1,.555-4.1A12.492,12.492,0,0,0,18.8,45.1a1.237,1.237,0,0,0,1.431-.957,1.22,1.22,0,0,0-.936-1.433c-3.076-.622-5.027-1.841-5.8-3.622-1.4-3.237,1.3-7.524,1.326-7.563a1.223,1.223,0,0,0,.163-.906c-.012-.057-1.19-5.733,2.145-7.417,2.6-1.314,5.182-1.331,7.071-.044A5.838,5.838,0,0,1,26.6,28.7a1.239,1.239,0,0,0,2.463.27,8.261,8.261,0,0,0-3.454-7.822,8.094,8.094,0,0,0-4.384-1.38c-.628-3.036.578-5.1,2.088-5.766,1.81-.792,3.893.223,5.434,2.649a1.252,1.252,0,0,0,1.71.389,1.212,1.212,0,0,0,.395-1.685,9.021,9.021,0,0,0-3.54-3.375c3.264-2.105,5.987-2.494,7.386-1.836a2.588,2.588,0,0,1,1.314,2.6V24.377c-.116-.091-.229-.19-.352-.272a4.479,4.479,0,0,0-4.239-.477,1.224,1.224,0,0,0-.794.962,1.211,1.211,0,0,0,.471,1.15,1.253,1.253,0,0,0,1.249.15,1.994,1.994,0,0,1,1.928.244,4.5,4.5,0,0,1,1.737,3.717V50.586c-.2-.178-.4-.351-.619-.514a5.958,5.958,0,0,0-5.015-1.237,1.218,1.218,0,0,0-.843,1.513,1.241,1.241,0,0,0,1.535.831,3.627,3.627,0,0,1,2.837.844,4.848,4.848,0,0,1,2.1,3.692v3.87C36.008,59.631,35.834,64.118,29.636,64.893Zm32.125-18.06c-.662,2.176-2.312,3.72-2.954,3.8a1.241,1.241,0,0,0-.865.525,1.2,1.2,0,0,0-.175.985,6.723,6.723,0,0,1-1.52,6.164,4.791,4.791,0,0,1-3.448,1.9,1.238,1.238,0,0,0-1.332.89c-.124.457-1.43,4.449-6.606,3.8-6.2-.775-6.377-5.262-6.377-5.307V24.249a2.026,2.026,0,0,1,.6-1.611A3.872,3.872,0,0,1,41.664,22a1.221,1.221,0,1,0,.279-2.425,7.076,7.076,0,0,0-3.458.571v-7.4a2.588,2.588,0,0,1,1.319-2.6c1.4-.659,4.122-.27,7.386,1.836a9.028,9.028,0,0,0-3.54,3.375,1.212,1.212,0,0,0,.395,1.685,1.252,1.252,0,0,0,1.71-.389C47.3,14.222,49.377,13.207,51.188,14c1.509.661,2.715,2.73,2.088,5.766a8.094,8.094,0,0,0-4.391,1.38,8.261,8.261,0,0,0-3.454,7.822,1.239,1.239,0,0,0,2.463-.27,5.838,5.838,0,0,1,2.4-5.545c1.889-1.287,4.469-1.27,7.071.044,3.334,1.682,2.157,7.36,2.145,7.417a1.223,1.223,0,0,0,.163.906c.028.043,2.724,4.329,1.326,7.563-.771,1.781-2.724,3-5.8,3.622a1.233,1.233,0,0,0-.953.805,1.206,1.206,0,0,0,.251,1.212,1.25,1.25,0,0,0,1.2.373,12.492,12.492,0,0,0,5.5-2.369,4.534,4.534,0,0,1,.562,4.108ZM42.282,34.07a1.209,1.209,0,0,1-.213-1.714,1.252,1.252,0,0,1,1.74-.21c2.513,1.933,4.729,2.536,6.587,1.793,2.365-.947,3.784-3.945,4.138-6.5a1.238,1.238,0,0,1,2.454.332c-.418,3.009-2.153,7.021-5.661,8.425a6.765,6.765,0,0,1-1.352.374,3.017,3.017,0,0,0,.7,1.371,4.094,4.094,0,0,0,3.04,1.071,1.22,1.22,0,1,1-.024,2.44H53.67a6.434,6.434,0,0,1-4.85-1.894,5.6,5.6,0,0,1-1.362-3,12,12,0,0,1-5.177-2.49ZM53.894,51.555a1.229,1.229,0,0,1-1.238,1.2h-.012a8.569,8.569,0,0,0-2.495.4c-.021.009-.043.013-.066.021a6.5,6.5,0,0,0-2.617,1.482,5.509,5.509,0,0,0-1.529,4.109,1.238,1.238,0,0,1-2.476,0,7.835,7.835,0,0,1,2.276-5.855,8.534,8.534,0,0,1,2.8-1.774,7.419,7.419,0,0,0-1.342-4.819,6.619,6.619,0,0,0-4.87-2.22,1.225,1.225,0,0,1-1.13-1.317,1.2,1.2,0,0,1,.43-.834,1.236,1.236,0,0,1,.906-.28,8.966,8.966,0,0,1,6.628,3.164,9.445,9.445,0,0,1,1.857,5.634,11.107,11.107,0,0,1,1.657-.148,1.247,1.247,0,0,1,.872.367A1.21,1.21,0,0,1,53.894,51.555ZM18.859,29.111a1.238,1.238,0,0,1,2.453-.333c.356,2.553,1.774,5.551,4.141,6.5,1.857.744,4.072.14,6.585-1.792a1.251,1.251,0,0,1,1.709.232,1.207,1.207,0,0,1-.186,1.69,11.985,11.985,0,0,1-5.172,2.488,5.586,5.586,0,0,1-1.362,3,6.439,6.439,0,0,1-4.85,1.9h-.022a1.22,1.22,0,1,1-.024-2.44,4.081,4.081,0,0,0,3.056-1.088,3.033,3.033,0,0,0,.69-1.354,6.765,6.765,0,0,1-1.355-.374C21.014,36.131,19.279,32.118,18.859,29.111ZM27.4,54.249A7.832,7.832,0,0,1,29.68,60.1a1.238,1.238,0,0,1-2.476,0,5.507,5.507,0,0,0-1.53-4.109,8.255,8.255,0,0,0-5.177-1.9h-.011a1.22,1.22,0,1,1-.02-2.44,10.036,10.036,0,0,1,1.658.145,9.45,9.45,0,0,1,1.857-5.631A8.977,8.977,0,0,1,30.609,43a1.221,1.221,0,1,1,.206,2.432,6.619,6.619,0,0,0-4.868,2.222,7.43,7.43,0,0,0-1.341,4.819,8.574,8.574,0,0,1,2.8,1.776Z" transform="translate(-9.973 -7.406)" fill="#f37272"/>
</svg>
</span>
<h3>Neurology</h3>
</button>
</li>
<li class="nav-item" role="presentation">
<button class="nav-link" id="pills-four-tab" data-bs-toggle="pill" data-bs-target="#pills-four" type="button" role="tab" aria-controls="pills-four" aria-selected="true">
<span class="icon">
<svg id="Group_39194" data-name="Group 39194" xmlns="http://www.w3.org/2000/svg" width="49.091" height="60" viewBox="0 0 49.091 60">
<path id="Path_49" data-name="Path 49" d="M108.082,87.18v25.348a9.4,9.4,0,1,0,18.793,0V92.242a5.421,5.421,0,0,1,10.843,0v8.291a5.909,5.909,0,1,0,3.068.045V92.242a8.489,8.489,0,1,0-16.979,0v20.285a6.329,6.329,0,1,1-12.657,0V87.18a13.72,13.72,0,0,0,12.1-13.653v-9.98a1.534,1.534,0,1,0-3.068,0v9.98a10.563,10.563,0,1,1-21.125,0v-9.98a1.534,1.534,0,1,0-3.068,0v9.98A13.72,13.72,0,0,0,108.082,87.18Z" transform="translate(-95.986 -62)" fill="#f37272"/>
</svg>
</span>
<h3>Traumatology</h3>
</button>
</li>
<li class="nav-item" role="presentation">
<button class="nav-link" id="pills-five-tab" data-bs-toggle="pill" data-bs-target="#pills-five" type="button" role="tab" aria-controls="pills-five" aria-selected="false">
<span class="icon">
<svg id="Group_39193" data-name="Group 39193" xmlns="http://www.w3.org/2000/svg" width="60" height="60" viewBox="0 0 60 60">
<path id="Path_50" data-name="Path 50" d="M25.812,41H21.92A2.923,2.923,0,0,0,19,43.92a6.82,6.82,0,0,0,6.812,6.812,2.923,2.923,0,0,0,2.92-2.92V43.92A2.923,2.923,0,0,0,25.812,41Zm.973,6.812a.974.974,0,0,1-.973.973,4.871,4.871,0,0,1-4.866-4.866.974.974,0,0,1,.973-.973h3.893a.974.974,0,0,1,.973.973Z" transform="translate(-1.599 -2.332)" fill="#f37272"/>
<path id="Path_51" data-name="Path 51" d="M41.812,41H37.92A2.923,2.923,0,0,0,35,43.92v3.893a2.923,2.923,0,0,0,2.92,2.92,6.82,6.82,0,0,0,6.812-6.812A2.923,2.923,0,0,0,41.812,41ZM37.92,48.785a.974.974,0,0,1-.973-.973V43.92a.974.974,0,0,1,.973-.973h3.893a.974.974,0,0,1,.973.973A4.871,4.871,0,0,1,37.92,48.785Z" transform="translate(-2.132 -2.332)" fill="#f37272"/>
<path id="Path_52" data-name="Path 52" d="M54.793,40.677l-.631.631a1.2,1.2,0,0,1-1.732-.123l-1.52-2.026A10.505,10.505,0,0,1,52.5,38.091l1.451-.781a13.407,13.407,0,0,0,3.123-21.283l-.705-.7a9.251,9.251,0,0,0-11.44-1.306L41.38,16.234a4.841,4.841,0,0,0-3.606-1.683v0a1.914,1.914,0,0,0-.269-.968,1.758,1.758,0,0,0,.091-.168l2.377-.594a2.206,2.206,0,0,0,0-4.281L37.6,7.943a1.757,1.757,0,0,0-.091-.168,1.758,1.758,0,0,0,.091-.168l2.377-.594a2.206,2.206,0,0,0,0-4.281L37.6,2.136A1.932,1.932,0,0,0,35.839,1H26.161A1.933,1.933,0,0,0,24.4,2.136l-2.377.594a2.206,2.206,0,0,0,0,4.281l2.377.594c.027.058.059.113.091.168a1.759,1.759,0,0,0-.091.168l-2.377.594a2.206,2.206,0,0,0,0,4.281l2.377.594c.027.058.059.113.091.168a1.914,1.914,0,0,0-.269.968v0a4.841,4.841,0,0,0-3.606,1.683l-3.549-2.219a9.251,9.251,0,0,0-11.44,1.306l-.705.705A13.405,13.405,0,0,0,8.05,37.31l1.451.781a10.554,10.554,0,0,1,1.591,1.068l-1.52,2.026a1.194,1.194,0,0,1-1.732.123l-.631-.631a3.386,3.386,0,0,0-4.673,0A5.2,5.2,0,0,0,1,44.382a8.9,8.9,0,0,0,1.17,4.407l.788,1.379a14.54,14.54,0,0,1,1.913,7.2V61h9.677v-.968a7.27,7.27,0,0,1,.764-3.234l.694-1.389a4.517,4.517,0,0,0-1.273-5.594,8.069,8.069,0,0,1,1.019-2.195,10.616,10.616,0,0,0,9.441,5.637A6.77,6.77,0,0,0,31,49.953a6.809,6.809,0,0,0,5.849,3.3,10.589,10.589,0,0,0,9.4-5.636,8.05,8.05,0,0,1,1.019,2.194,4.519,4.519,0,0,0-1.273,5.595l.694,1.389a7.263,7.263,0,0,1,.764,3.233V61h9.677V57.37a14.55,14.55,0,0,1,1.912-7.2l.788-1.379A8.9,8.9,0,0,0,61,44.382a5.205,5.205,0,0,0-1.534-3.7A3.386,3.386,0,0,0,54.793,40.677ZM35.84,18.419H26.161V14.548h9.677Zm0-5.806H26.161V8.742h9.677Zm3.871-1.935a.27.27,0,0,1-.206.263l-1.729.433V9.981l1.729.433A.272.272,0,0,1,39.71,10.677Zm0-5.806a.27.27,0,0,1-.206.263l-1.729.433V4.175l1.729.433A.27.27,0,0,1,39.71,4.871ZM26.161,2.935h9.677V6.806H26.161ZM22.29,4.871a.27.27,0,0,1,.206-.263l1.729-.433V5.568L22.5,5.135A.272.272,0,0,1,22.29,4.871Zm0,5.806a.27.27,0,0,1,.206-.263l1.729-.433v1.393L22.5,10.942A.272.272,0,0,1,22.29,10.677Zm1.935,5.813v1.929a1.937,1.937,0,0,0,1.935,1.935h9.677a1.937,1.937,0,0,0,1.935-1.935V16.491A2.907,2.907,0,0,1,40.08,17.7l3,4.2a2.7,2.7,0,0,1-2.2,4.264H39.858a6.846,6.846,0,0,0-1.992-1.52,3.967,3.967,0,0,0-1.762-.415A3.445,3.445,0,0,0,33.357,25.6l-1.582,2.11a1.007,1.007,0,0,1-1.549,0L28.644,25.6A3.449,3.449,0,0,0,25.9,24.226a3.969,3.969,0,0,0-1.764.416,6.869,6.869,0,0,0-1.991,1.519H21.115A2.7,2.7,0,0,1,18.922,21.9l3-4.2A2.9,2.9,0,0,1,24.226,16.491Zm4.956,17.685.377.162a.782.782,0,0,1-.309,1.5H18.419a1.935,1.935,0,1,1,0-3.871A27.176,27.176,0,0,1,29.182,34.176ZM31,37.118a2.725,2.725,0,0,0,.353.257A4.83,4.83,0,0,0,31,37.8a5.005,5.005,0,0,0-.353-.429A2.637,2.637,0,0,0,31,37.118Zm1.75-1.279a.782.782,0,0,1-.308-1.5l.377-.162a27.168,27.168,0,0,1,10.761-2.208,1.935,1.935,0,0,1,0,3.871ZM32.056,32.4l-.377.162h0a2.724,2.724,0,0,0-.678.418,2.724,2.724,0,0,0-.678-.418l-.377-.162a29.1,29.1,0,0,0-7.622-2.1A4.863,4.863,0,0,1,25,26.373a1.706,1.706,0,0,1,2.1.386l1.583,2.112a2.9,2.9,0,0,0,4.644,0l1.583-2.111a1.705,1.705,0,0,1,2.1-.387A4.862,4.862,0,0,1,39.678,30.3,29.065,29.065,0,0,0,32.056,32.4ZM13.035,48.79,9.222,46.611l-.96,1.68,4.982,2.847a2.589,2.589,0,0,1,1.031,3.406l-.694,1.389a9.211,9.211,0,0,0-.915,3.132H6.806V57.37a16.477,16.477,0,0,0-2.168-8.163l-.788-1.378a6.964,6.964,0,0,1-.915-3.447A3.28,3.28,0,0,1,3.9,42.046a1.4,1.4,0,0,1,1.935,0l.631.631a3.062,3.062,0,0,0,2.181.9,3.1,3.1,0,0,0,2.468-1.234l1.372-1.83a10.546,10.546,0,0,1,2.287,4.49c.041.177.095.348.144.522A9.988,9.988,0,0,0,13.035,48.79ZM25.15,51.323a8.668,8.668,0,0,1-8.486-6.751,12.488,12.488,0,0,0-6.247-8.186L8.966,35.6A11.471,11.471,0,0,1,6.295,17.4l.705-.7a7.314,7.314,0,0,1,9.045-1.034L19.47,17.8l-2.124,2.975a4.619,4.619,0,0,0,3.556,7.3,6.786,6.786,0,0,0-.5,2.031c-.658-.045-1.317-.075-1.981-.075a3.872,3.872,0,0,0-3.2,1.691l-3.769-.686a5.661,5.661,0,0,1-3.516-8.966l1.577-2.1L7.968,18.806l-1.577,2.1a7.6,7.6,0,0,0,4.718,12.032l3.473.632c-.009.11-.033.217-.033.33a3.875,3.875,0,0,0,3.871,3.871h8.71a2.907,2.907,0,0,1,2.9,2.9v5.806A4.854,4.854,0,0,1,25.15,51.323Zm11.656,0a4.844,4.844,0,0,1-4.839-4.839V40.677a2.907,2.907,0,0,1,2.9-2.9h8.71A3.875,3.875,0,0,0,47.452,33.9c0-.113-.024-.22-.033-.33l3.473-.632A7.6,7.6,0,0,0,55.61,20.91l-1.577-2.1-1.548,1.161,1.577,2.1a5.661,5.661,0,0,1-3.517,8.966l-3.769.686a3.864,3.864,0,0,0-3.195-1.693c-.664,0-1.323.03-1.98.075a6.816,6.816,0,0,0-.5-2.031,4.618,4.618,0,0,0,3.555-7.3L42.529,17.8l3.425-2.141A7.316,7.316,0,0,1,55,16.692l.705.705a11.468,11.468,0,0,1-2.672,18.208l-1.451.781a12.49,12.49,0,0,0-6.247,8.186A8.679,8.679,0,0,1,36.806,51.323Zm21.343-3.494-.788,1.379a16.471,16.471,0,0,0-2.168,8.162v1.695H49.335a9.2,9.2,0,0,0-.915-3.132l-.694-1.389a2.586,2.586,0,0,1,1.031-3.4l4.982-2.847-.96-1.68-3.813,2.179a9.968,9.968,0,0,0-1.887-3.261c.049-.173.1-.345.144-.522a10.536,10.536,0,0,1,2.287-4.49l1.372,1.83a3.1,3.1,0,0,0,2.468,1.232,3.06,3.06,0,0,0,2.181-.9l.631-.631a1.4,1.4,0,0,1,1.935,0,3.282,3.282,0,0,1,.968,2.336A6.964,6.964,0,0,1,58.149,47.829Z" transform="translate(-1 -1)" fill="#f37272"/>
</svg>
</span>
<h3>Orthopedic</h3>
</button>
</li>
<li class="nav-item" role="presentation">
<button class="nav-link" id="pills-six-tab" data-bs-toggle="pill" data-bs-target="#pills-six" type="button" role="tab" aria-controls="pills-six" aria-selected="false">
<span class="icon">
<svg id="noun_eye_health_2018533" data-name="noun_eye health_2018533" xmlns="http://www.w3.org/2000/svg" width="87.517" height="47.124" viewBox="0 0 87.517 47.124">
<g id="Group_29" data-name="Group 29" transform="translate(0 0)">
<g id="Group_28" data-name="Group 28">
<path id="Path_56" data-name="Path 56" d="M24.491,41.963h5.962V47.8a1.474,1.474,0,0,0,1.491,1.459h8.943A1.474,1.474,0,0,0,42.377,47.8V41.963H48.34A1.475,1.475,0,0,0,49.83,40.5V31.752a1.475,1.475,0,0,0-1.491-1.459H42.377V24.459A1.475,1.475,0,0,0,40.887,23H31.943a1.475,1.475,0,0,0-1.491,1.459v5.835H24.491A1.475,1.475,0,0,0,23,31.752V40.5A1.474,1.474,0,0,0,24.491,41.963Zm1.491-8.752h5.962a1.475,1.475,0,0,0,1.491-1.459V25.917H39.4v5.835a1.475,1.475,0,0,0,1.491,1.459h5.962v5.835H40.887A1.475,1.475,0,0,0,39.4,40.5v5.835H33.434V40.5a1.474,1.474,0,0,0-1.491-1.459H25.981Z" transform="translate(7.344 -12.566)" fill="#f37272"/>
<path id="Path_57" data-name="Path 57" d="M89.532,38.72a52.991,52.991,0,0,0-86.988,0,1.471,1.471,0,0,0,0,1.685,52.991,52.991,0,0,0,86.988,0A1.476,1.476,0,0,0,89.532,38.72Zm-22.881.842A20.612,20.612,0,1,1,46.038,18.945,20.637,20.637,0,0,1,66.65,39.562Zm-61.091,0A50.117,50.117,0,0,1,31.387,21.144a23.5,23.5,0,0,0,0,36.838A50.13,50.13,0,0,1,5.559,39.562Zm55.127,18.42a23.5,23.5,0,0,0,0-36.838A50.121,50.121,0,0,1,86.516,39.562,50.13,50.13,0,0,1,60.686,57.982Z" transform="translate(-2.279 -16)" fill="#f37272"/>
</g>
</g>
</svg>
</span>
<h3>Eye Care</h3>
</button>
</li>
</ul>
</div>
<div class="col-lg-8 col-12">
<div class="tab-content departments-lists" id="pills-tabContent">
<div class="tab-pane fade show active" id="pills-one" role="tabpanel" aria-labelledby="pills-one-tab">
<div class="list">
<img src="../themes/custom/healthcare_plus/assets/images/home/home-2/blog-4.jpg" alt="Image">
<div class="content">
<a href="#" class="title" title="Title"><h3>Dental Care</h3></a>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incid idunt ut labore et dolore magna. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.</p>
<a href="#" class="btn btn-primary btn-style-5 btn-style-md" title="Title">Read More
<svg xmlns="http://www.w3.org/2000/svg" width="12" height="12" viewBox="0 0 12 12">
<g id="Group_39243" data-name="Group 39243" transform="translate(-729.151 -2649.15)">
<g id="Rectangle_21" data-name="Rectangle 21" transform="translate(729.151 2649.15)" fill="none" stroke="#f37272" stroke-width="1">
<rect width="12" height="12" rx="6" stroke="none"/>
<rect x="0.5" y="0.5" width="11" height="11" rx="5.5" fill="none"/>
</g>
<path id="Path_55" data-name="Path 55" d="M68.558,65.9h-1.9V64H65.9v1.9H64v.76h1.9v1.9h.76v-1.9h1.9Z" transform="translate(668.872 2588.873)" fill="#f37272"/>
</g>
</svg>
</a>
</div>
</div>
</div>
<div class="tab-pane" id="pills-two" role="tabpanel" aria-labelledby="pills-two-tab">
<div class="list">
<img src="../themes/custom/healthcare_plus/assets/images/home/home-2/blog-4.jpg" alt="Image">
<div class="content">
<a href="#" class="title" title="Title"><h3>Dental Care</h3></a>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incid idunt ut labore et dolore magna. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.</p>
<a href="#" class="btn btn-primary btn-style-5 btn-style-md" title="Title">Read More
<svg xmlns="http://www.w3.org/2000/svg" width="12" height="12" viewBox="0 0 12 12">
<g id="Group_39243" data-name="Group 39243" transform="translate(-729.151 -2649.15)">
<g id="Rectangle_21" data-name="Rectangle 21" transform="translate(729.151 2649.15)" fill="none" stroke="#f37272" stroke-width="1">
<rect width="12" height="12" rx="6" stroke="none"/>
<rect x="0.5" y="0.5" width="11" height="11" rx="5.5" fill="none"/>
</g>
<path id="Path_55" data-name="Path 55" d="M68.558,65.9h-1.9V64H65.9v1.9H64v.76h1.9v1.9h.76v-1.9h1.9Z" transform="translate(668.872 2588.873)" fill="#f37272"/>
</g>
</svg>
</a>
</div>
</div>
</div>
<div class="tab-pane" id="pills-three" role="tabpanel" aria-labelledby="pills-three-tab">
<div class="list">
<img src="../themes/custom/healthcare_plus/assets/images/home/home-2/blog-4.jpg" alt="Image">
<div class="content">
<a href="#" class="title" title="Title"><h3>Dental Care</h3></a>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incid idunt ut labore et dolore magna. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.</p>
<a href="#" class="btn btn-primary btn-style-5 btn-style-md" title="Title">Read More
<svg xmlns="http://www.w3.org/2000/svg" width="12" height="12" viewBox="0 0 12 12">
<g id="Group_39243" data-name="Group 39243" transform="translate(-729.151 -2649.15)">
<g id="Rectangle_21" data-name="Rectangle 21" transform="translate(729.151 2649.15)" fill="none" stroke="#f37272" stroke-width="1">
<rect width="12" height="12" rx="6" stroke="none"/>
<rect x="0.5" y="0.5" width="11" height="11" rx="5.5" fill="none"/>
</g>
<path id="Path_55" data-name="Path 55" d="M68.558,65.9h-1.9V64H65.9v1.9H64v.76h1.9v1.9h.76v-1.9h1.9Z" transform="translate(668.872 2588.873)" fill="#f37272"/>
</g>
</svg>
</a>
</div>
</div>
</div>
<div class="tab-pane" id="pills-four" role="tabpanel" aria-labelledby="pills-four-tab">
<div class="list">
<img src="../themes/custom/healthcare_plus/assets/images/home/home-2/blog-4.jpg" alt="Image">
<div class="content">
<a href="#" class="title" title="Title"><h3>Dental Care</h3></a>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incid idunt ut labore et dolore magna. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.</p>
<a href="#" class="btn btn-primary btn-style-5 btn-style-md" title="Title">Read More
<svg xmlns="http://www.w3.org/2000/svg" width="12" height="12" viewBox="0 0 12 12">
<g id="Group_39243" data-name="Group 39243" transform="translate(-729.151 -2649.15)">
<g id="Rectangle_21" data-name="Rectangle 21" transform="translate(729.151 2649.15)" fill="none" stroke="#f37272" stroke-width="1">
<rect width="12" height="12" rx="6" stroke="none"/>
<rect x="0.5" y="0.5" width="11" height="11" rx="5.5" fill="none"/>
</g>
<path id="Path_55" data-name="Path 55" d="M68.558,65.9h-1.9V64H65.9v1.9H64v.76h1.9v1.9h.76v-1.9h1.9Z" transform="translate(668.872 2588.873)" fill="#f37272"/>
</g>
</svg>
</a>
</div>
</div>
</div>
<div class="tab-pane" id="pills-five" role="tabpanel" aria-labelledby="pills-five-tab">
<div class="list">
<img src="../themes/custom/healthcare_plus/assets/images/home/home-2/blog-4.jpg" alt="Image">
<div class="content">
<a href="#" class="title" title="Title"><h3>Dental Care</h3></a>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incid idunt ut labore et dolore magna. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.</p>
<a href="#" class="btn btn-primary btn-style-5 btn-style-md" title="Title">Read More
<svg xmlns="http://www.w3.org/2000/svg" width="12" height="12" viewBox="0 0 12 12">
<g id="Group_39243" data-name="Group 39243" transform="translate(-729.151 -2649.15)">
<g id="Rectangle_21" data-name="Rectangle 21" transform="translate(729.151 2649.15)" fill="none" stroke="#f37272" stroke-width="1">
<rect width="12" height="12" rx="6" stroke="none"/>
<rect x="0.5" y="0.5" width="11" height="11" rx="5.5" fill="none"/>
</g>
<path id="Path_55" data-name="Path 55" d="M68.558,65.9h-1.9V64H65.9v1.9H64v.76h1.9v1.9h.76v-1.9h1.9Z" transform="translate(668.872 2588.873)" fill="#f37272"/>
</g>
</svg>
</a>
</div>
</div>
</div>
<div class="tab-pane" id="pills-six" role="tabpanel" aria-labelledby="pills-six-tab">
<div class="list">
<img src="../themes/custom/healthcare_plus/assets/images/home/home-2/blog-4.jpg" alt="Image">
<div class="content">
<a href="#" class="title" title="Title"><h3>Dental Care</h3></a>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incid idunt ut labore et dolore magna. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.</p>
<a href="#" class="btn btn-primary btn-style-5 btn-style-md" title="Title">Read More
<svg xmlns="http://www.w3.org/2000/svg" width="12" height="12" viewBox="0 0 12 12">
<g id="Group_39243" data-name="Group 39243" transform="translate(-729.151 -2649.15)">
<g id="Rectangle_21" data-name="Rectangle 21" transform="translate(729.151 2649.15)" fill="none" stroke="#f37272" stroke-width="1">
<rect width="12" height="12" rx="6" stroke="none"/>
<rect x="0.5" y="0.5" width="11" height="11" rx="5.5" fill="none"/>
</g>
<path id="Path_55" data-name="Path 55" d="M68.558,65.9h-1.9V64H65.9v1.9H64v.76h1.9v1.9h.76v-1.9h1.9Z" transform="translate(668.872 2588.873)" fill="#f37272"/>
</g>
</svg>
</a>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>